Automatische inhoudsopgave stylen
- Hoe begin ik met de automatische inhoudsopgave te stylen?
- 1. Algemeen
- 1.1 Opvulling
- 1.2 Ruimte
- 1.3 Eerste inspiringing
- 1.4 Inspringing
- 1.5 Activeer schaduw
- 1.6 Achtergrondkleur
- 2. Rand
- 3. Titel
- 3.1 Ruimte onder titel
- 3.2 Lettergrote titel
- 3.3. Letterdikte titel
- 3.4 Onderstrepen titel
- 3.5 Kleur titel
- 4. Links
- 5. Markers
- 5.1 Type marker
- 5.2 Radius rand marker
- 5.3 Lettergrote marker
- 5.4 Letterdikte marker
- 5.5. Activeer schaduw marker
- 5.6 Achtergrondkleur marker
- 5.7 Kleur marker
- 6. Toggle
Hoe begin ik met de automatische inhoudsopgave te stylen?
- Navigeer via het WordPress dashboard naar Affiliate Held > Styling > Automatische inhoudsopgave
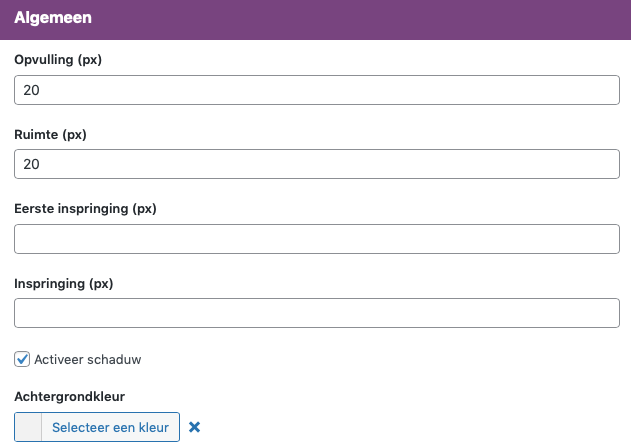
1. Algemeen

1.1 Opvulling
Dit is de instelling waarbij je de inhoud van de inhoudsopgave een marge geeft.
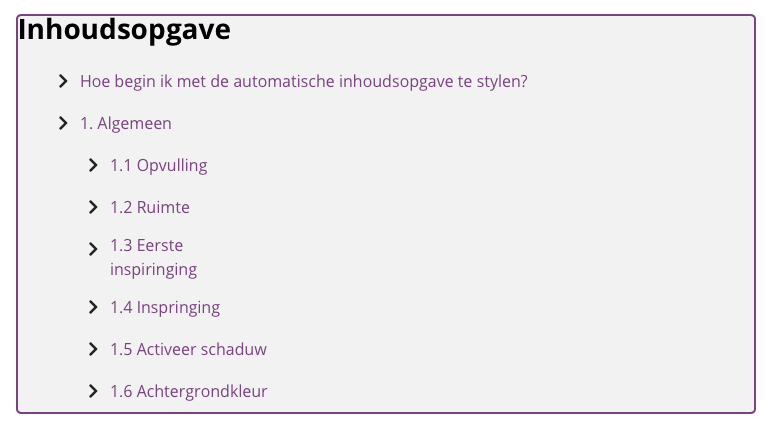
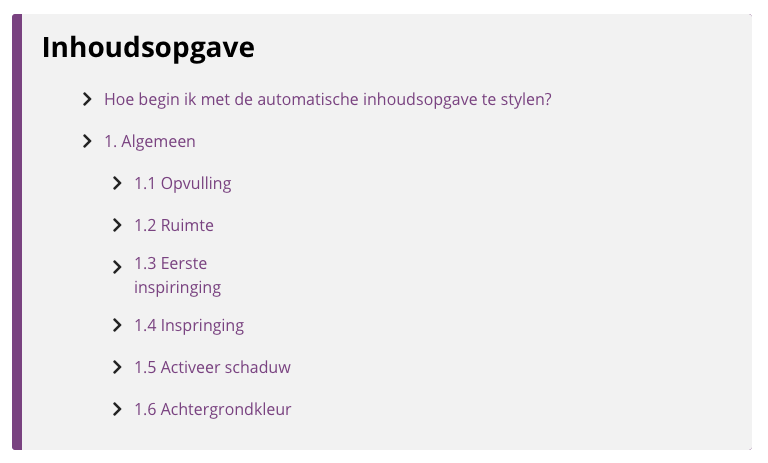
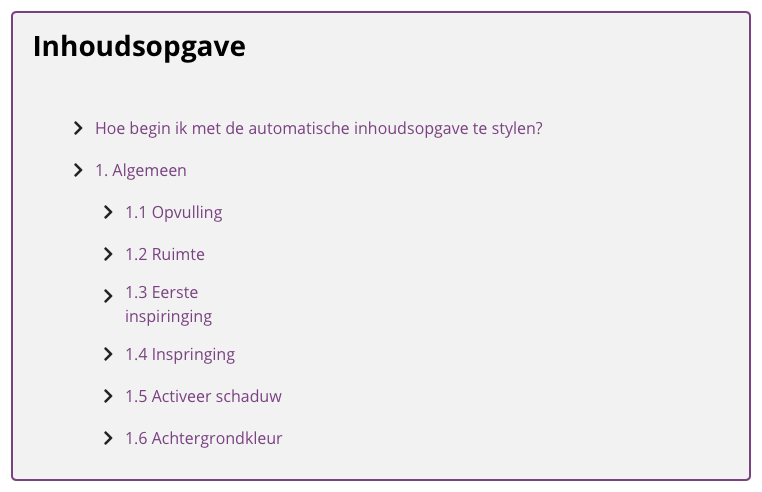
Laat je dit leeg dan ziet de inhoud er zo uit:

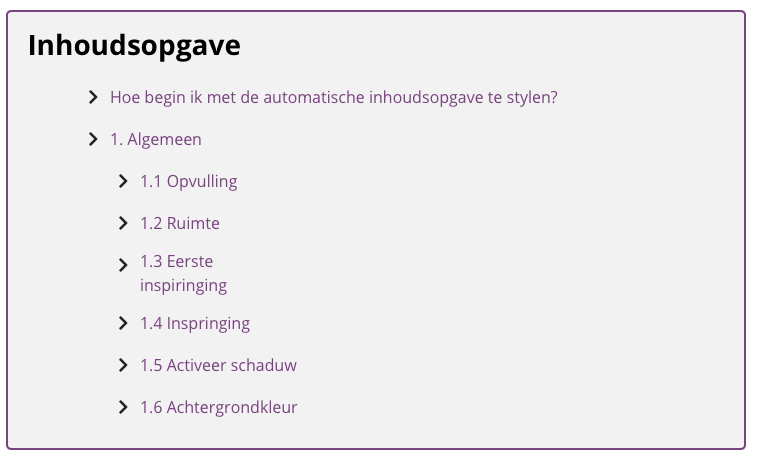
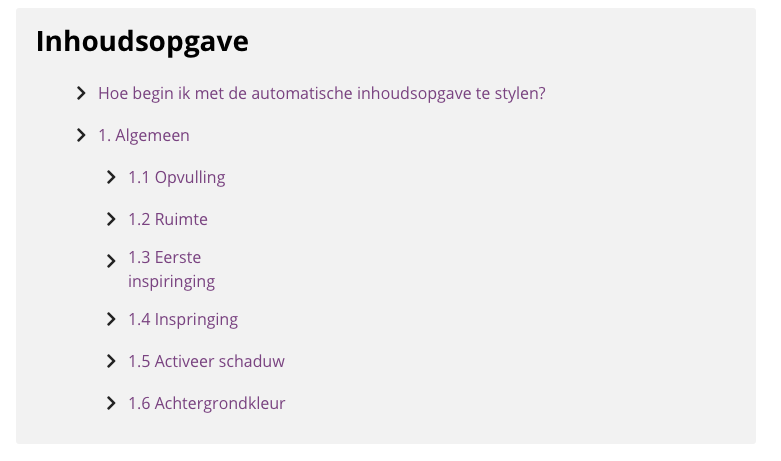
Een opvulling van 20px ziet er bijvoorbeeld zo uit:

1.2 Ruimte
Dit is de afstand in pixels (px) boven de inhoudsopgave. Wil je een inhoudsopgave presenteren direct onder de titel, maar wil je tussen de titel van een bericht en de inhoudsopgave ruimte creëren? Gebruik dan deze instelling.
1.3 Eerste inspiringing
Dit is de afstand van de linkerkant van de inhoudsopgave tot de inhoud van de inhoudsopgave. Om een voorbeeld te geven tonen we hieronder een aantal screenshots:
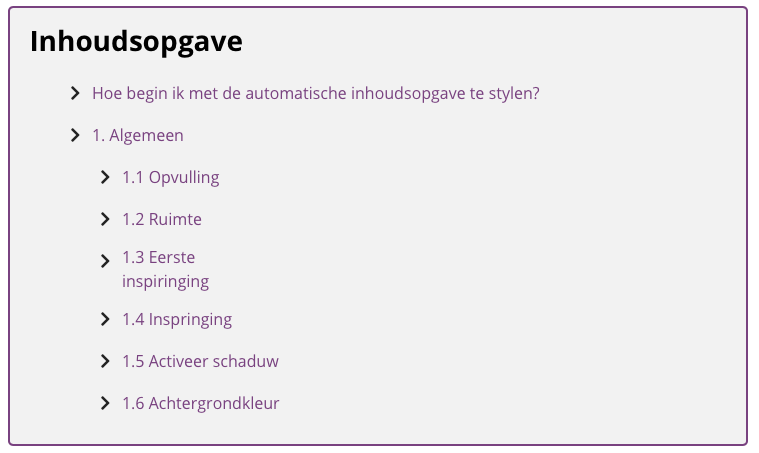
Dit is een eerste inspringing van 50px:

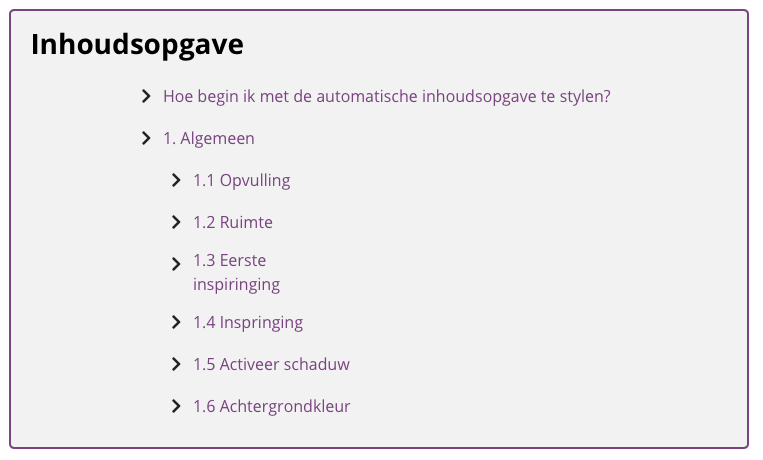
Dit is een eerste inspringing van 100px:

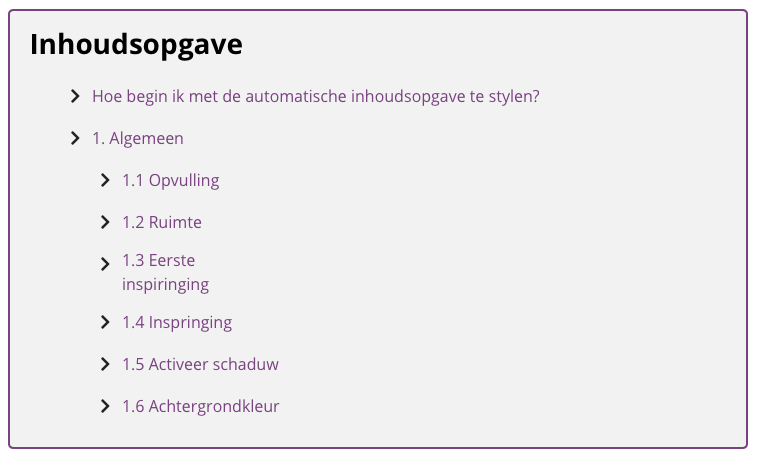
Als je deze instelling leeg laat zie je dit:

1.4 Inspringing
Dit is de afstand van de inspringing tussen bijvoorbeeld een H2 en een H3 kop.
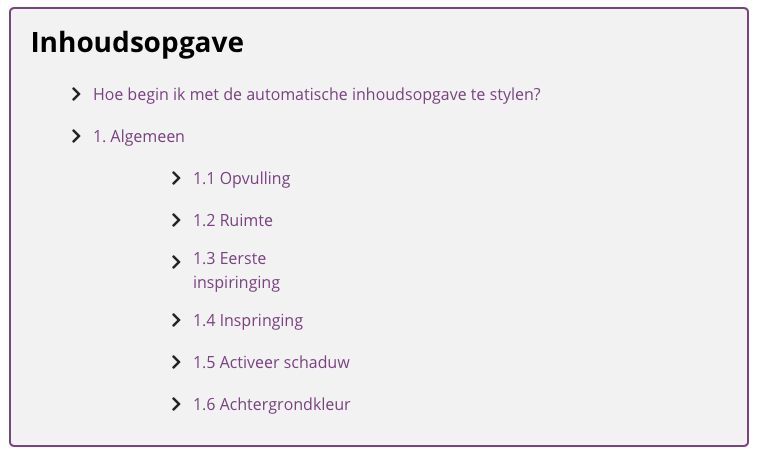
Dit is een inspringing van 100px:

Dit is een inspringing van 0px:

1.5 Activeer schaduw
Met een schaduw element creëer je diepte in de inhoudsopgave door een lichte schaduw toe te voegen.
1.6 Achtergrondkleur
Dit is de achtergrondkleur van de automatische inhoudsopgave.
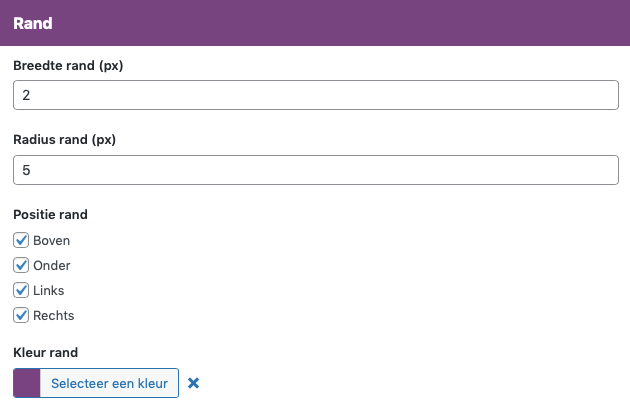
2. Rand
Deze instelling maakt het mogelijk om de automatische inhoudsopgave een rand of een gedeeltelijke omranding te geven.

2.1 Breedte rand
Hiermee bepaal je hoe dik de rand is. Om een duidelijk verschil te tonen geven we twee extremen:
Dit is een rand van 2px:

Dit is een rand van 50px:

2.2 Radius rand
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
Dit is een radius rand van 0px:

Dit is een radius rand van 20px:

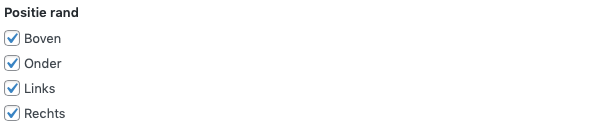
2.3 Positie rand
Hiermee bepaal je welke kanten van de automatische inhoudsopgave een rand heeft. Vink je alle randen aan. Dan is je automatische inhoudsopgave omcirkeld met een rand. Wil je geen rand? Dan kun je het beste alle rand instellingen leeg laten.
Iedere combinatie kan gemaakt worden. Jij bepaald welke gedeelte van je automatische inhoudsopgave een kleur krijgt.

Dit is een automatische inhoudsopgave met alleen aan de linkerkant een rand:

Dit is een automatische inhoudsopgave zonder een rand:

2.4 Kleur rand
Dit is de kleur die je de rand wilt geven. Je kan de kleur instellen door middel van een HEX code of een RGB code.

3. Titel
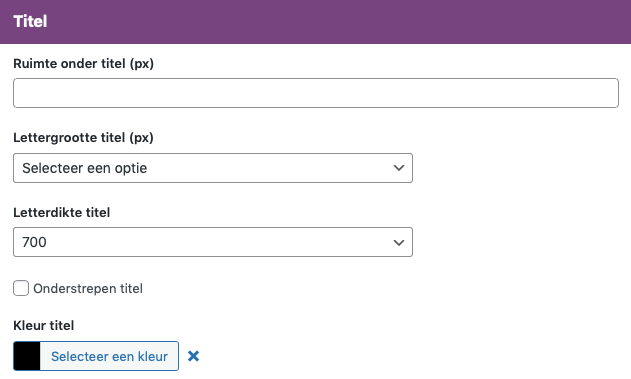
Titel instellingen geven je de mogelijkheid om de Titel van de inhoudsopgave een andere styling te geven

3.1 Ruimte onder titel
Dit is de ruimte onder de titel.
Dit is een ruimte onder de titel met 50px:

Dit is een ruimte onder de titel met 0px:

3.2 Lettergrote titel
Met deze optie selecteer je de lettergrote van de Titel. Laat je deze optie leeg dan is de titel zo groot als de standaard instellingen van jouw website.

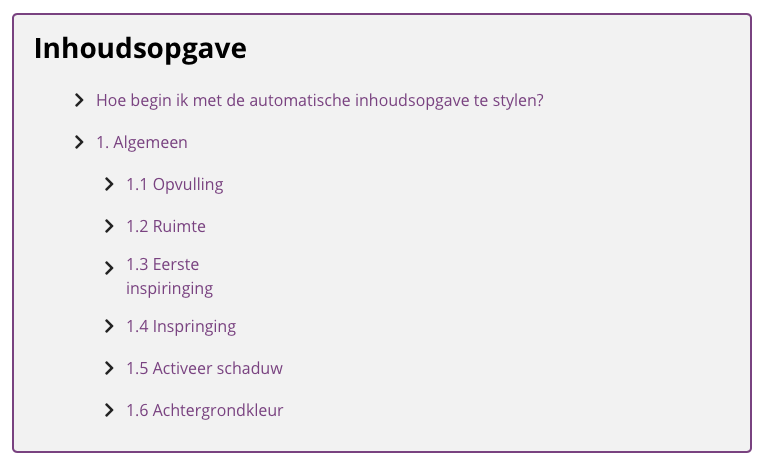
Dit is een grote titel:

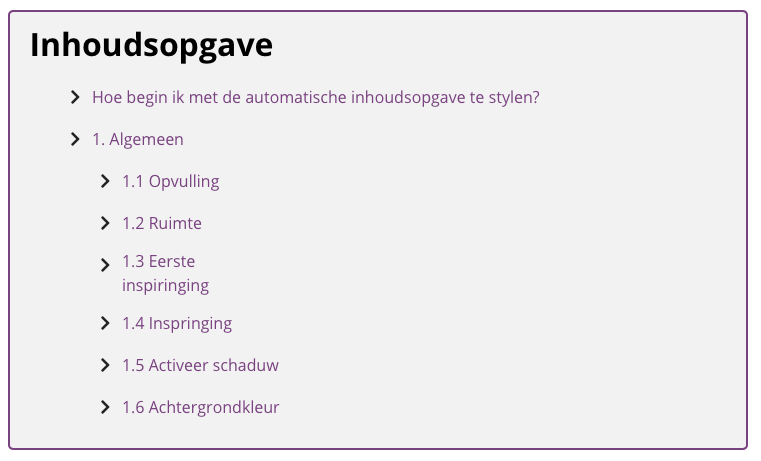
Dit is een kleine titel:

3.3. Letterdikte titel
Met deze optie kan je de dikte van de titel instellen.
Dit is een dikte van 700:

Dit is een dikte van 400:

3.4 Onderstrepen titel
Wil je de titel onderstrepen? Gebruik dan deze functie.
Dit is een onderstreepte titel:

3.5 Kleur titel
Laat je deze instelling leeg? Dan is de kleur altijd hetzelfde als de basisinstelling van jouw website.
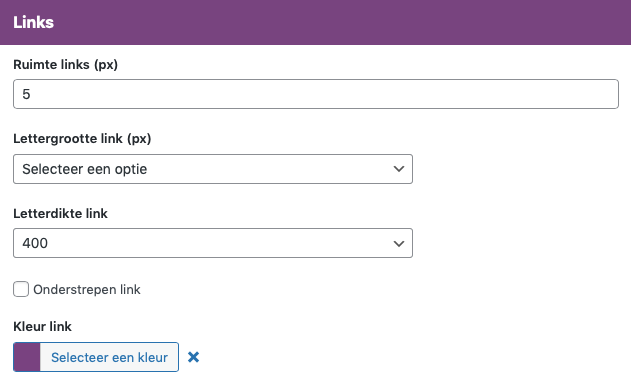
4. Links
De links zijn de anker links in de inhoudsopgave zelf.

4.1 Ruimte links
Ruimte links maakt mogelijk om afstand te creeren tussen de verschillende anker links.
Dit is een inhoudsopgave met een afstand van 0px tussen anker links:

Dit is een inhoudsopgave met 15px tussen anker links:

4.2 Lettergrote link
Dit is de intelling waarbij je de grote van het lettertype kan bepalen. Laat je dit veld leeg dan krijg je de basis instellingen van jouw website.
4.3 Letterdikte link
Dit is de instelling waarbij je de dikte van het lettertype kan bepalen.
4.4. Links onderstrepen
Een optie om links te onderstrepen
4.5 Kleur link
Laat je deze instelling leeg? Dan is de kleur altijd hetzelfde als de basisinstelling van jouw website.
5. Markers

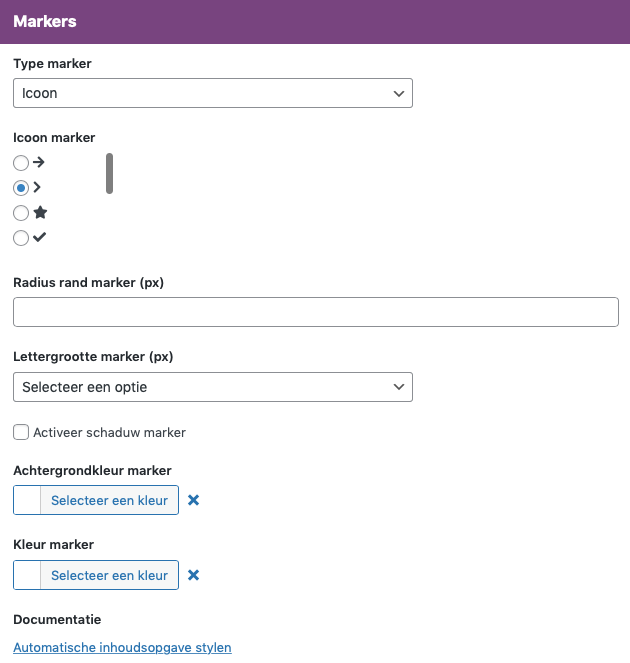
5.1 Type marker
Kies voor nummers of een icoon.
5.2 Radius rand marker
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
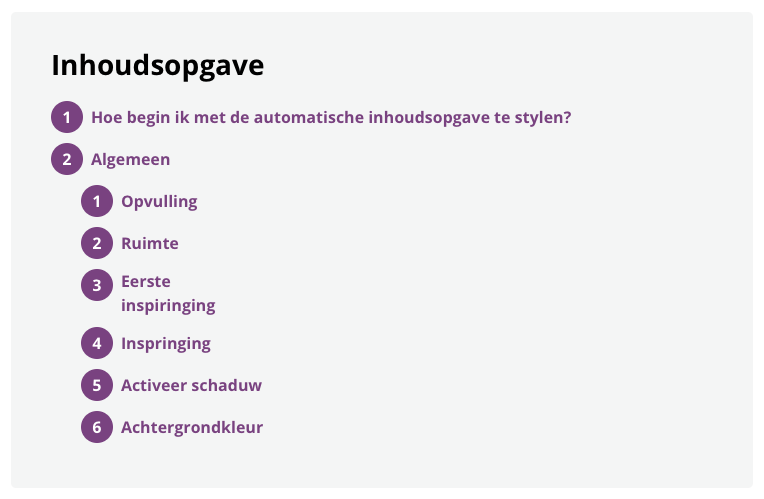
Dit is een radius van 100px:

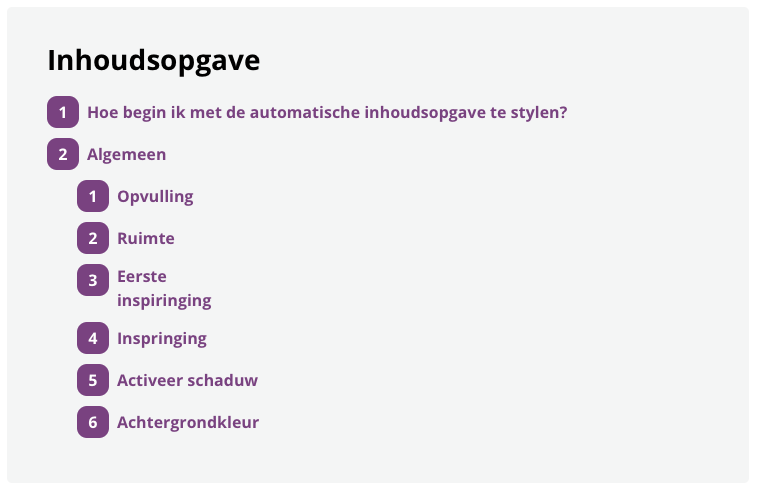
Dit is een radius van 10px:

5.3 Lettergrote marker
Hiermee stel je de grote in van het lettertype.
5.4 Letterdikte marker
Hiermee stel je de dikte in van het lettertype.
5.5. Activeer schaduw marker
Deze functie maakt het mogelijk om een schaduw toe te voegen aan dit element.
5.6 Achtergrondkleur marker
Dit is de achtergrondkleur van de marker.
5.7 Kleur marker
Dit is de kleur van de marker (de kleur van het nummer of de kleur van het icoon).
6. Toggle

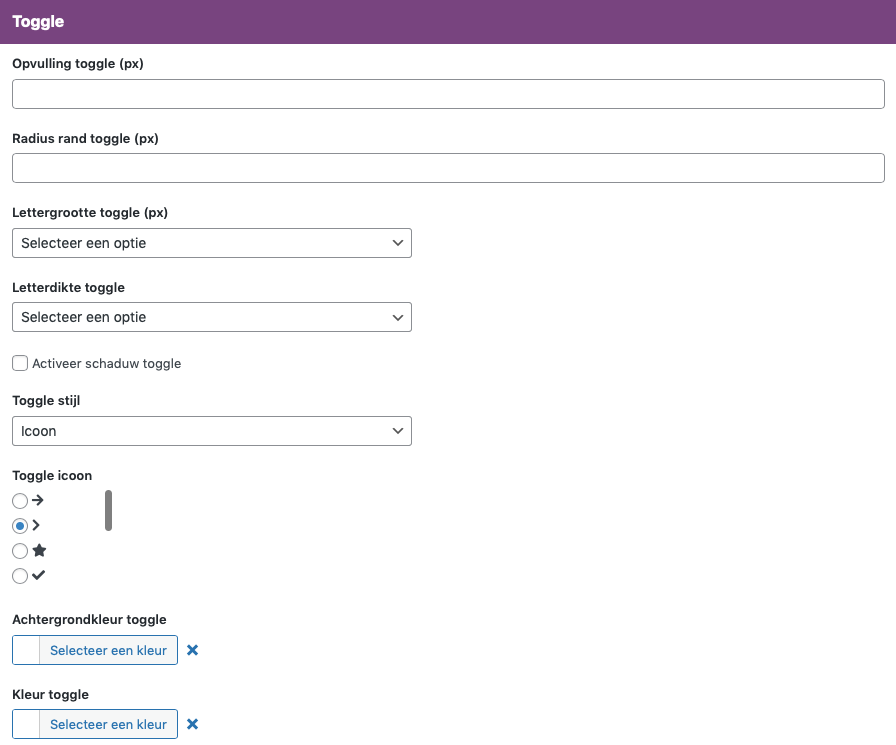
6.1 Opvulling toggle
Dit is de instelling waarbij je de inhoud van de toggle een marge geeft.
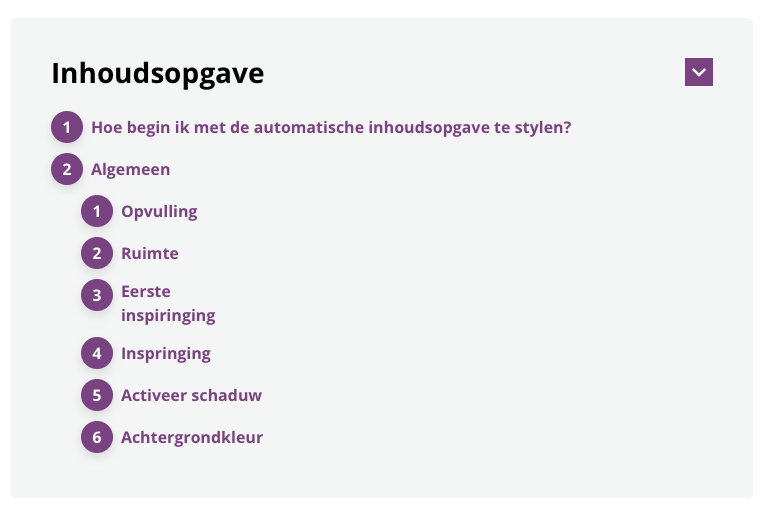
Toggle zonder opvulling:

Toggle met 7px opvulling:

6.2 Radius rand toggle
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
Dit is een radius van 100px:

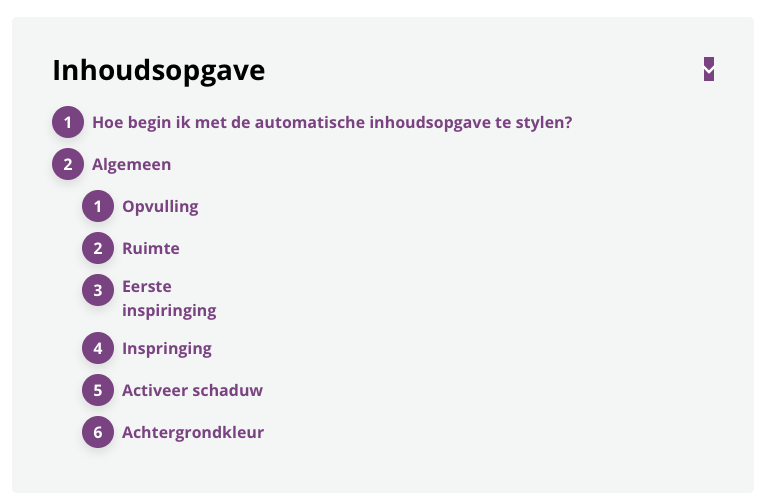
Dit is een radius van 10px:

6.3 Lettergrote toggle
Hiermee stel je de grote in van het lettertype.
6.4 Letterdikte toggle
Hiermee stel je de grote in van het lettertype.
6.5 Activeer schaduw toggle
Deze functie maakt het mogelijk om een schaduw toe te voegen aan dit element.
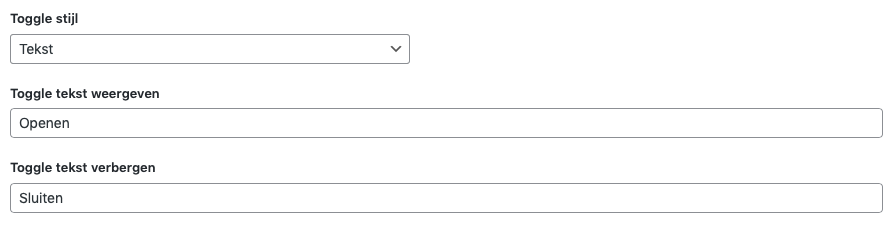
6.6 Toggle Stijl
Hiermee kies je tussen de stijl toggle. Kies voor een icoon of een nummer
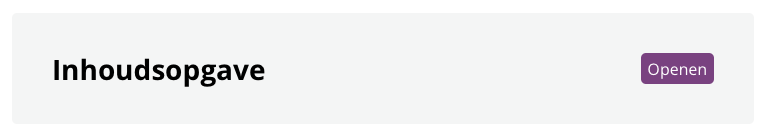
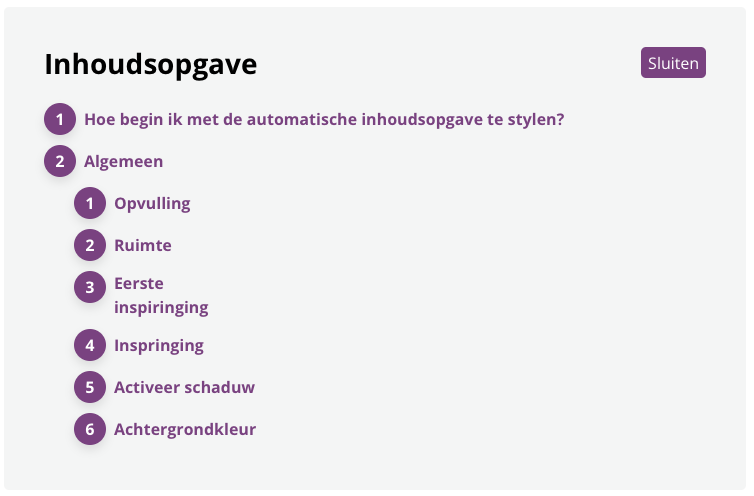
6.6.1 Toggle tekst
Hiermee stel je een tekstuele toggle in



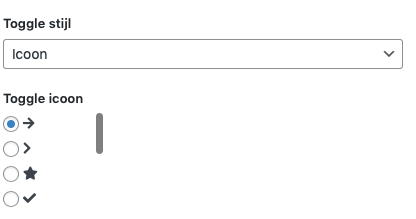
6.6.2 Toggle Icoon
Hiermee stel je in dat je toggle een icoon weergeeft. Ook kun je kiezen tussen 10 verschillende icoontjes.

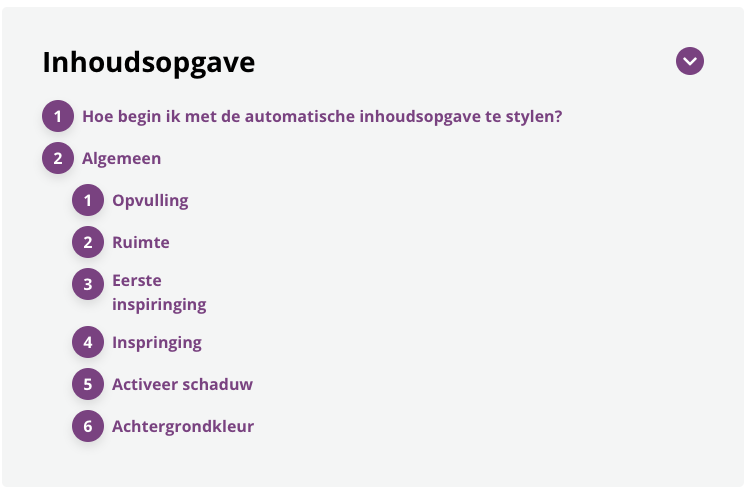
6.8 Achtergrondkleur toggle
Dit is de achtergrondkleur voor de toggle.
6.9 Kleur toggle
Dit is de kleur van de tekstuele of icoon toggle.

Dit bericht heeft nog geen reacties