Affiliate producten stylen
- Hoe begin ik met het stylen van mijn affiliate producten?
- 1. Algemeen
- 2. Inhoud
- 3. Sterren
- 4. Scheidingslijn
- 5. Rand
- 6. Kolommen
- 7. Carroussel
- 7.1 Kleur pijlen carousel
- 7.2. Kleur navigatiepunt carrousel
- 7.3 Kleur actieve navigatiepunt carrousel
- 8. Afbeeldingen
- 9. Producttitel
- 9.1 Ruimte onder titel
- 9.2 Lettergrote titel
- 9.3 Letterdikte titel
- 9.4 Onderstrepen titel
- 9.5 Kleur titel
- 10. Productbeschrijving
- 11. Productlabel
- 11.1 Opvulling productlabel
- 11.2 Ruimte boven productlabel
- 11.3 Radius rand productlabel
- 11.4 Lettergrootte productlabel
- 11.5 Letterdikte productlabel
- 11.6 Uitlijning icoon productlabel
- 11.7 Activeer schaduw productlabel
- 12. Verkopersbeschrijving
- 13. Verkopers
- 13.1 Opvulling verkoper
- 13.2 Ruimte verkoper
- 13.3 Radius rand verkoper
- 13.4 Lettergrootte verkoper
- 13.5 Letterdikte verkoper
- 13.6 Activeer schaduw verkoper
- 13.7 Onderstrepen verkoper
- 13.8 Achtergrondkleuren logo, voorraad en verkoper
- 13.9 Tekstkleur verkoper
- 13.10 Voorraadstatus
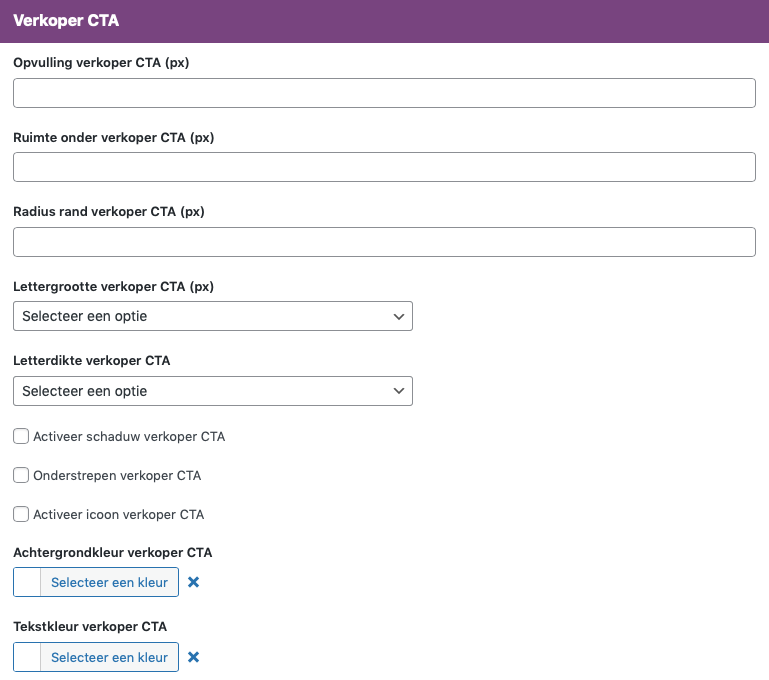
- 14. Verkoper CTA
- 14.1 Opvulling verkoper CTA
- 14.2 Ruimte onder verkoper CTA
- 14.3 Radius rand verkoper CTA
- 14.4 Lettergrootte verkoper CTA
- 14.5 Letterdikte verkoper CTA
- 14.6 Activeer schaduw verkoper CTA
- 14.7 Onderstrepen verkoper CTA
- 14.8 Activeer icoon verkoper CTA
- 14.9 Informatie
- 14.10 Voorraadstatus
- 15. Toon alle verkopers
- 15.1 Opvulling
- 15.2 Ruimte boven toon alle verkopers
- 15.3 Radius rand toon alle verkopers
- 15.4 Lettergrootte toon alle verkopers
- 15.5 Letterdikte toon alle verkopers
- 15.6 Activeer schaduw toon alle verkopers
- 15.7 Onderstrepen toon alle verkopers
- 15.8 Achtergrondkleur toon alle verkopers
- 15.9 Tekstkleur toon alle verkopers
- 16. Laatst bijgewerkt
- 16.1 Ruimte boven laatst bijgewerkt
- 16.2 Lettergrootte laatst bijgewerkt
- 16.3 Letterdikte laatst bijgewerkt
- 16.4 Onderstrepen laatst bijgewerkt
- 16.5 Tekstkleur laatst bijgewerkt
- 17. Popup
Hoe begin ik met het stylen van mijn affiliate producten?
- Navigeer via het WordPress dashboard naar Affiliate Held > Styling > Affiliate producten
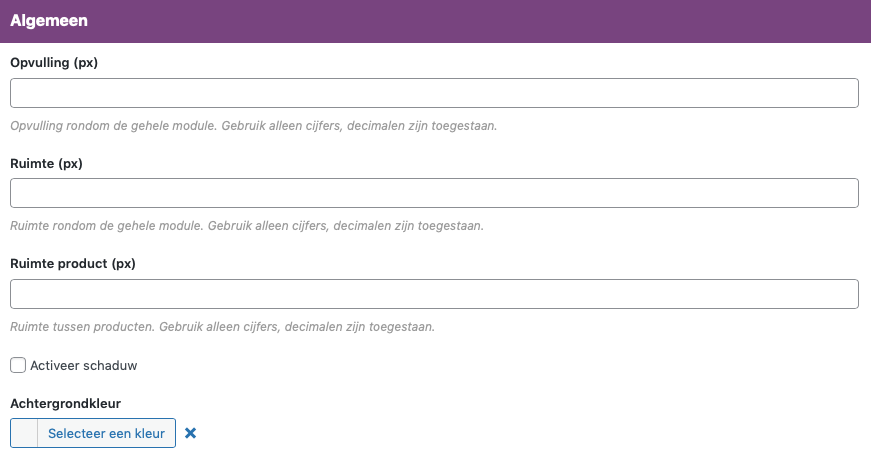
1. Algemeen

1.1 Opvulling
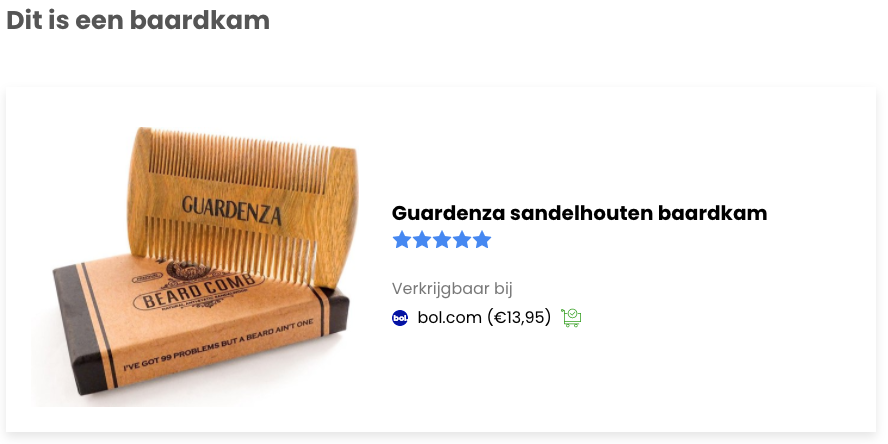
Dit is de opvulling van de product box.
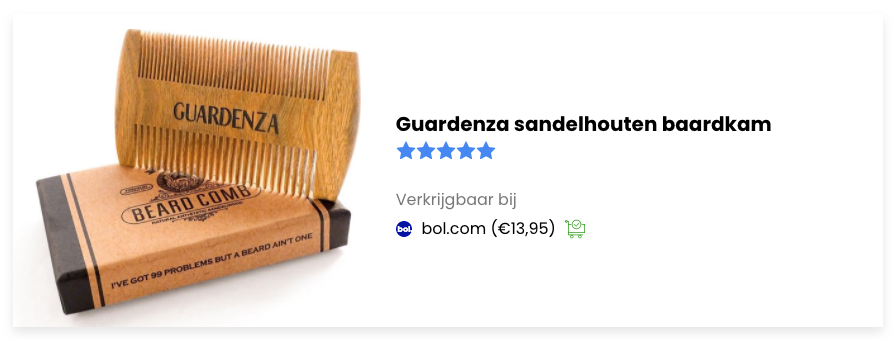
Dit is een productbox zonder opvulling:

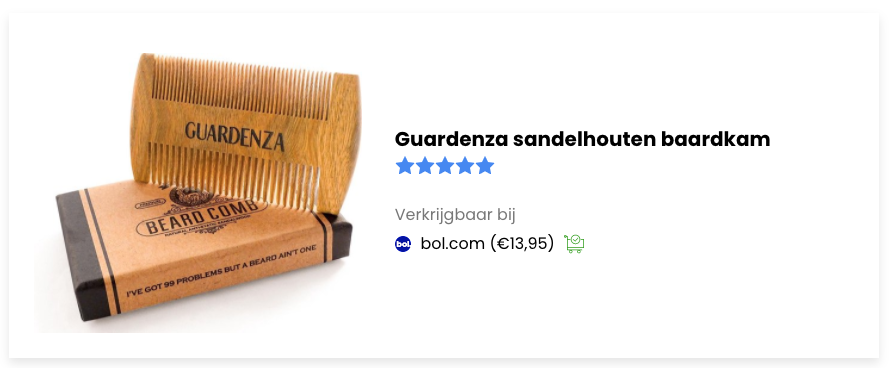
Dit is een productbox met een opvulling van 25px:

Er ontstaat dus meer ruimte in de productbox.
1.2 Ruimte
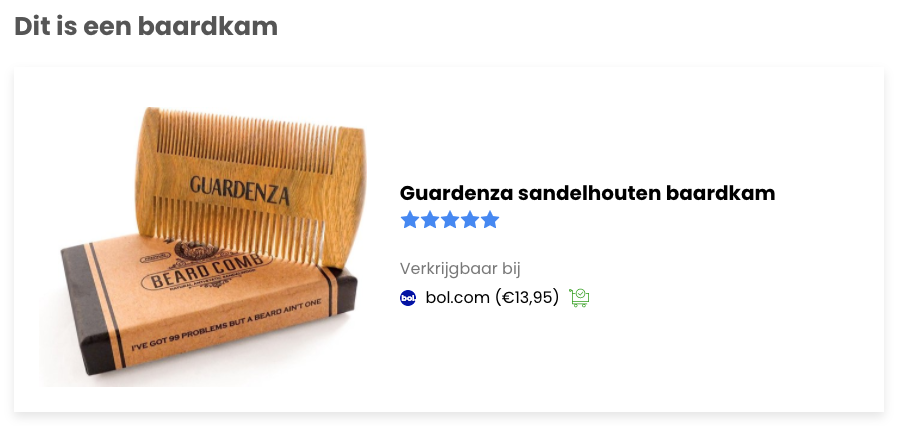
Dit is de ruimte boven de productbox. Als er tekst boven de productbox staat dat kun je met deze instelling ruimte creëren tussen deze tekst en de productbox. Hieronder een voorbeeld:
Dit is een ruimte van 0px:

Dit is een ruimte van 50px:

1.3 Ruimte product
Dit is de ruimte tussen producten. Gebruik alleen cijfers, decimalen zijn toegestaan.
1.4 Activeer schaduw
Dit is de styling optie een schuw toe te voegen aan de productbox. Om duidelijk aan te geven wat de randen van de productbox zijn hebben we in voorgaande voorbeelden altijd de schaduw geactiveerd.
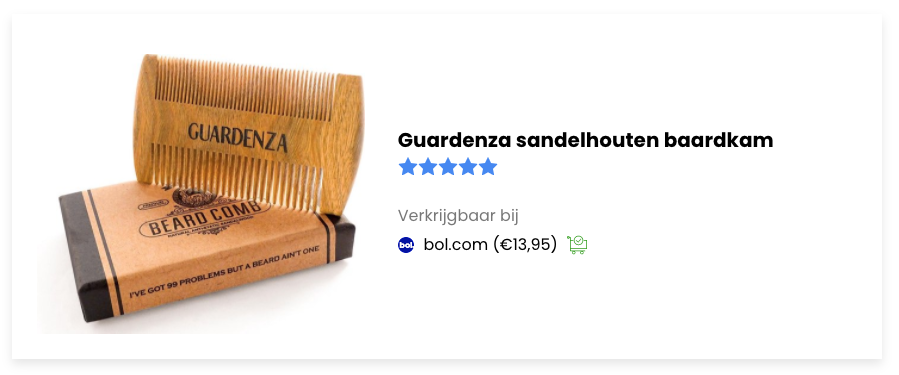
Dit is een productbox zonder schaduw:

Dit is een productbox met schaduw:

1.5 Achtergrondkleur
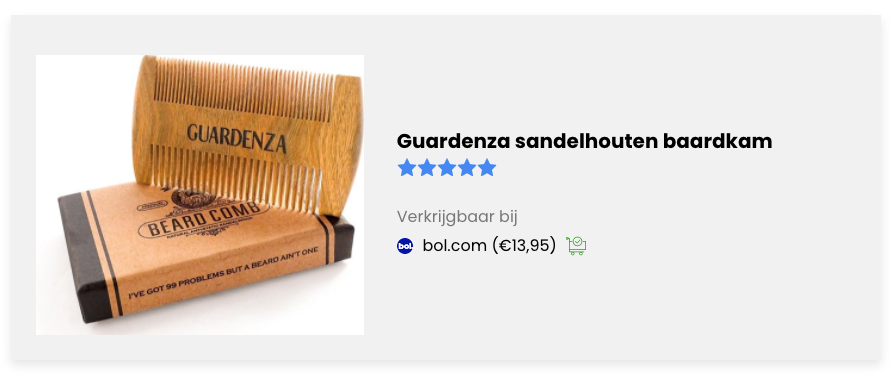
Dit is de achtergrondkleur van de productbox. Kies de gewenste kleur. In dit voorbeeld hebben we gekozen voor HEX kleurcode #F1F1F1

2. Inhoud
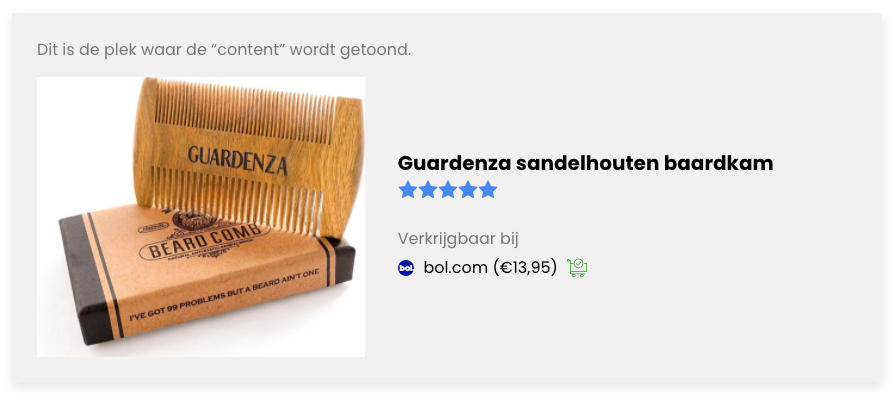
Met content bedoelen we de tekst die ingevoerd kan worden in de shortcode. De content wordt getoond op de volgende plaats. Dit is dus anders als de productbeschrijving!



2.1 Ruimte onder inhoud
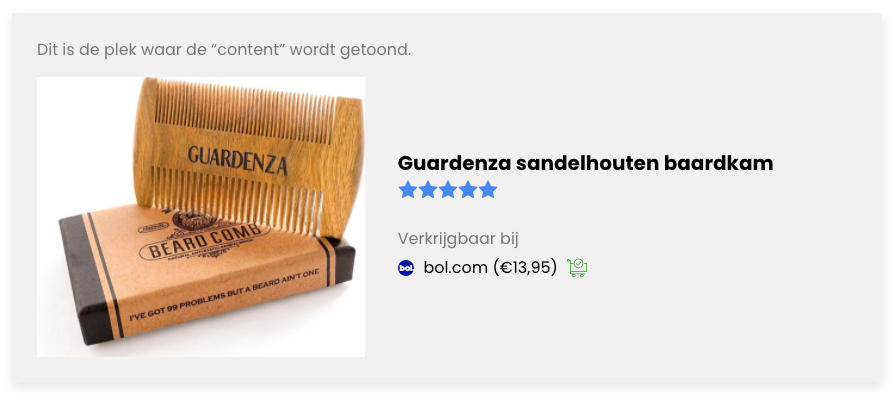
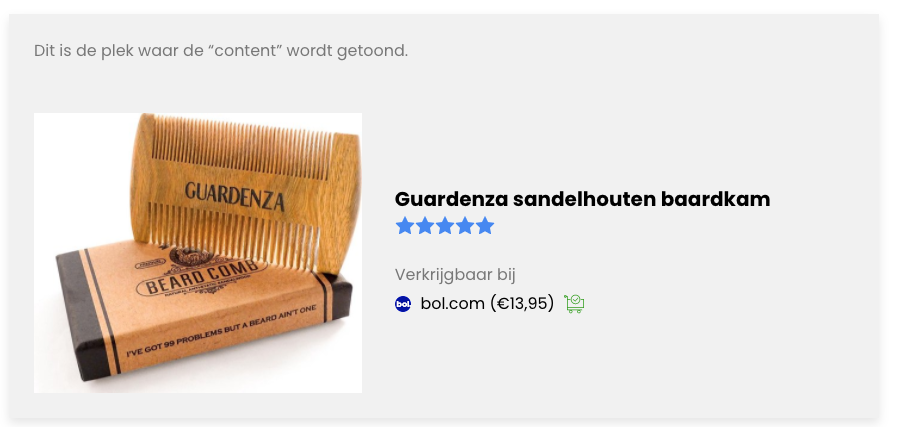
Dit is de ruimte die ontstaat onder de content teskt:
Dit is een ruimte onder inhoud van 0px:

Dit is een ruimte onder inhoud van 50px:

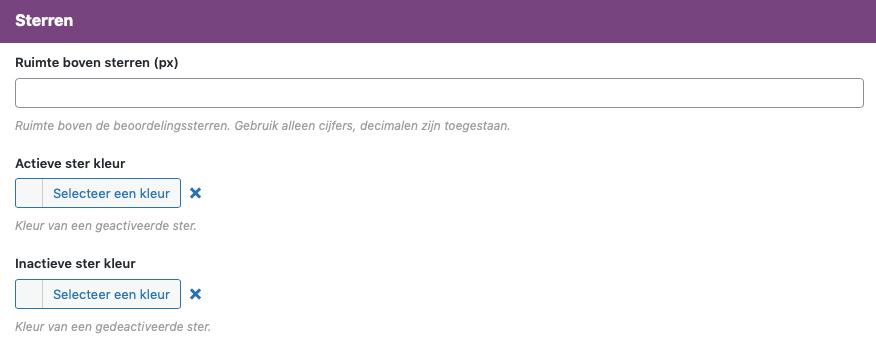
3. Sterren

3.1 Ruimte boven de sterren
Dit is de ruimte die ontstaat boven de sterren. Met deze instelling maak je dus meer ruimte tussen de product titel en de sterren.
Dit is een ruimte boven de sterren van 30px:

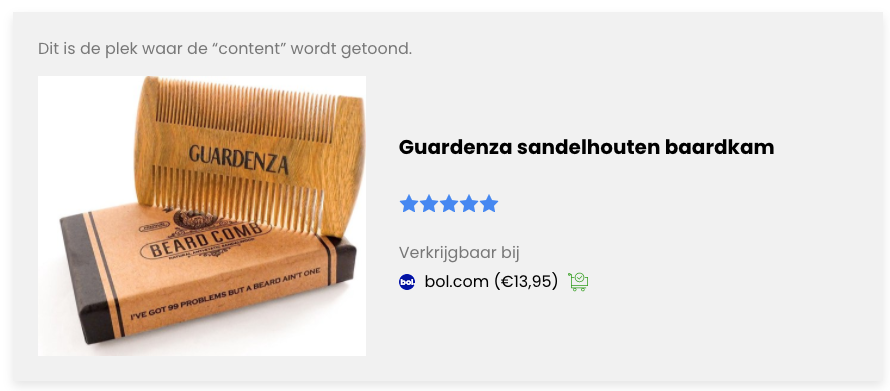
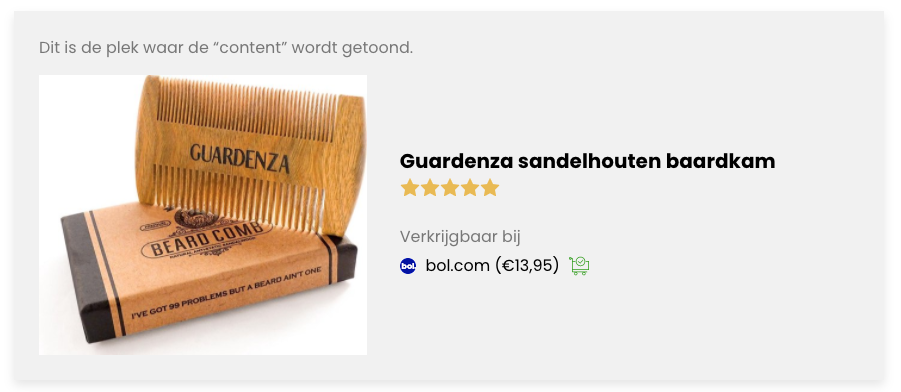
3.2 Actieve ster kleur
Dit is de kleur van de sterren die zijn gegeven

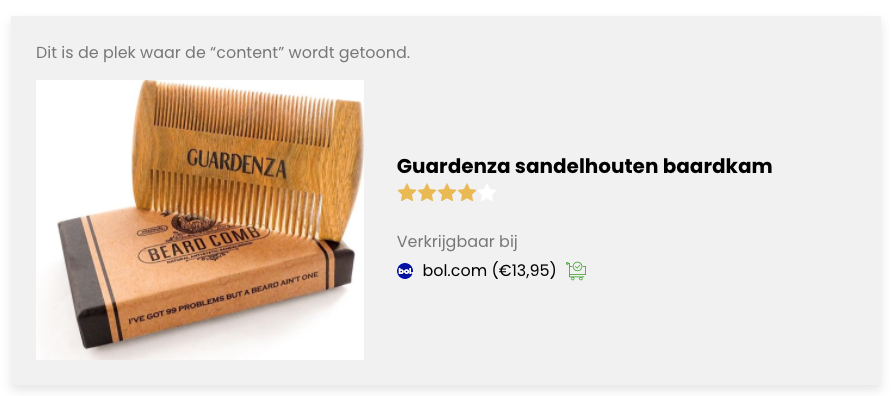
3.3 Inactieve sterkleur
Heeft een product minder dan 5 sterren? Dan kan je visueel laten zien dat een ster nog niet is ingevuld. In dit voorbeeld hebben we de product beoordeling aangepast naar 4 sterren. De overgebleven sterren hebben we een witte kleur meegegeven.

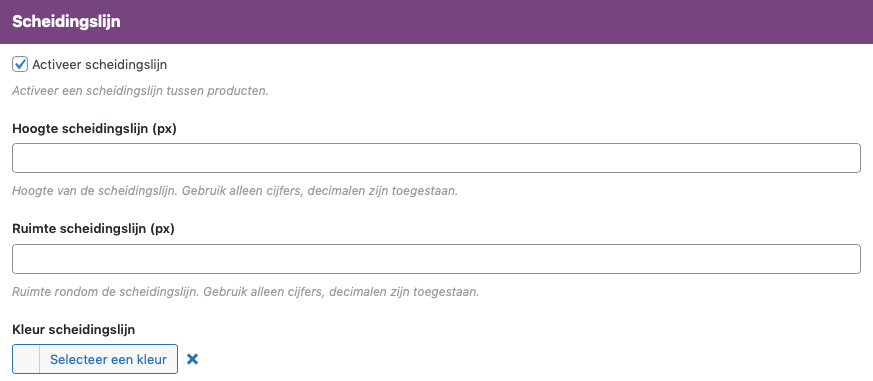
4. Scheidingslijn

Deze instelling is alleen noodzakelijk wanneer je twee of meer producten onder elkaar toont.
4.1 Hoogte scheidingslijn
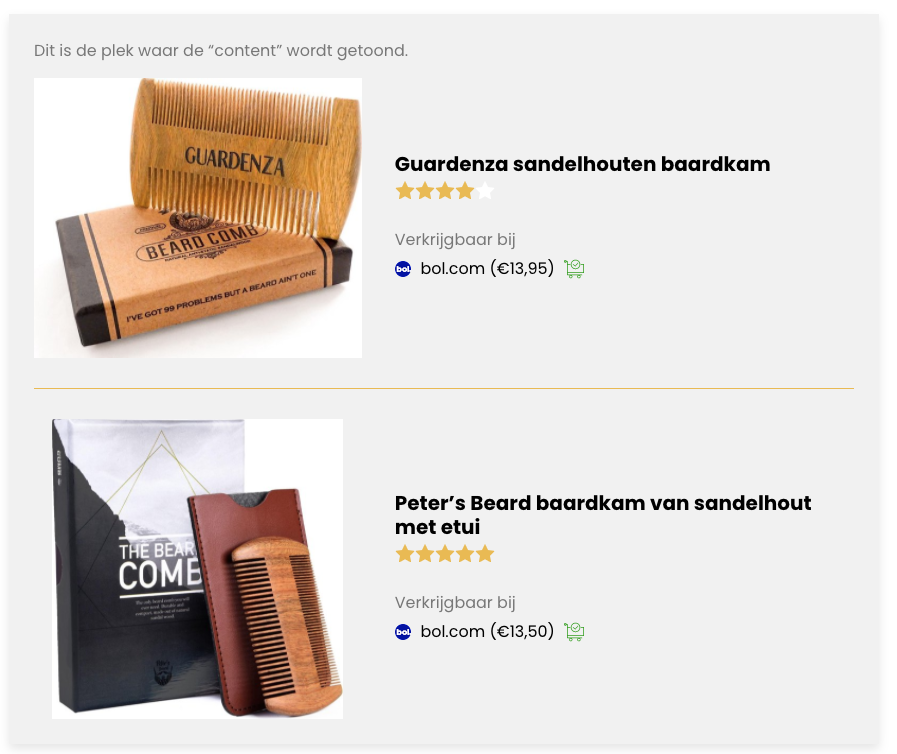
Dit is de hoogte van de scheidingslijn. Onderstaande voorbeeld is een hoogte van 1px:

4.2 Ruimte scheidingslijn
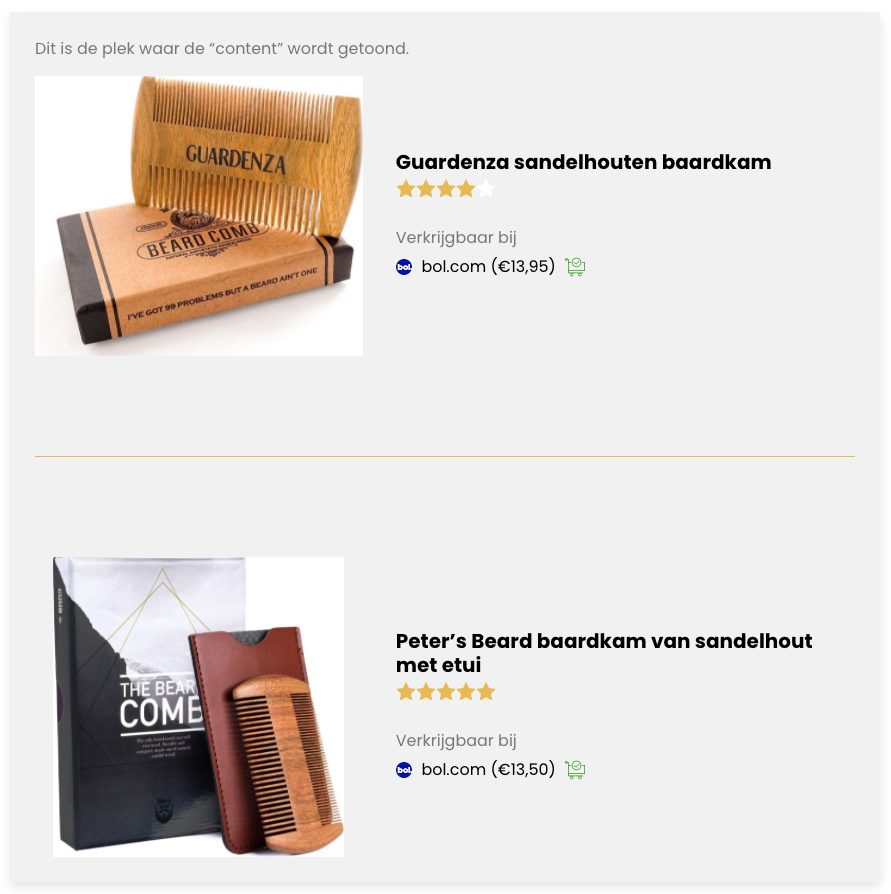
Dit is de ruimte die ontstaat bekeken vanuit de scheidingslijn.
Dit is een ruimte van 100px:

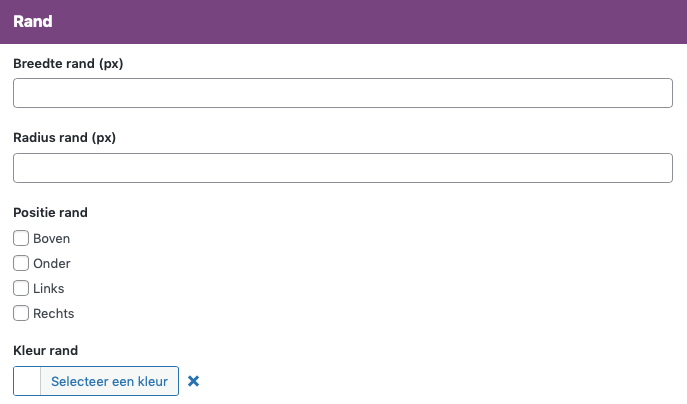
5. Rand

5.1 Breedte rand
Hiermee stel je de breedte/dikte in van de rand. Vergeet niet een positie en kleur rand in te stellen. Anders is de rand niet zichtbaar
Dit is een rand met breedte 10px:

Dit is een rand met breedte 3px:

5.2 Radius rand
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
Dit is een radius rand van 10px:

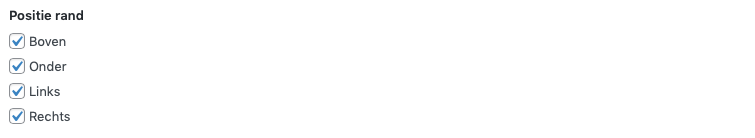
5.3 Positie rand
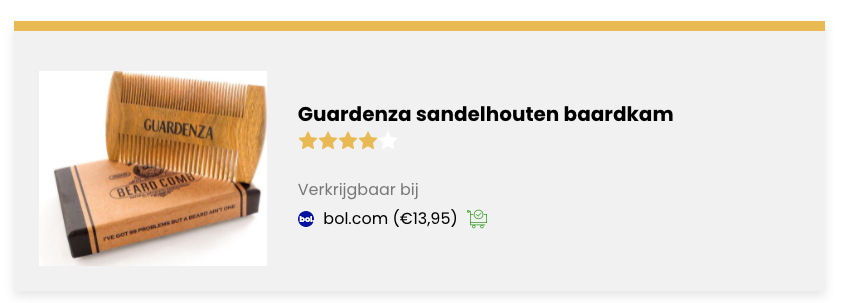
Deze instelling maakt het mogelijk om een rand toe te voegen aan de boven-, onder-, linker- en rechterkant van de productbox
Dit is een productbox met een rand om de hele box:

Je selecteert eenvoudig op welke plek je de rand wil toevoegen

5.4 Kleur rand
Met deze instelling kun je de kleur van de rand instellen.
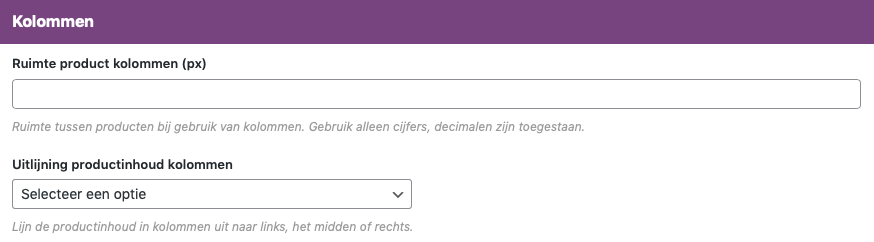
6. Kolommen

6.1 Ruimte product kolommen
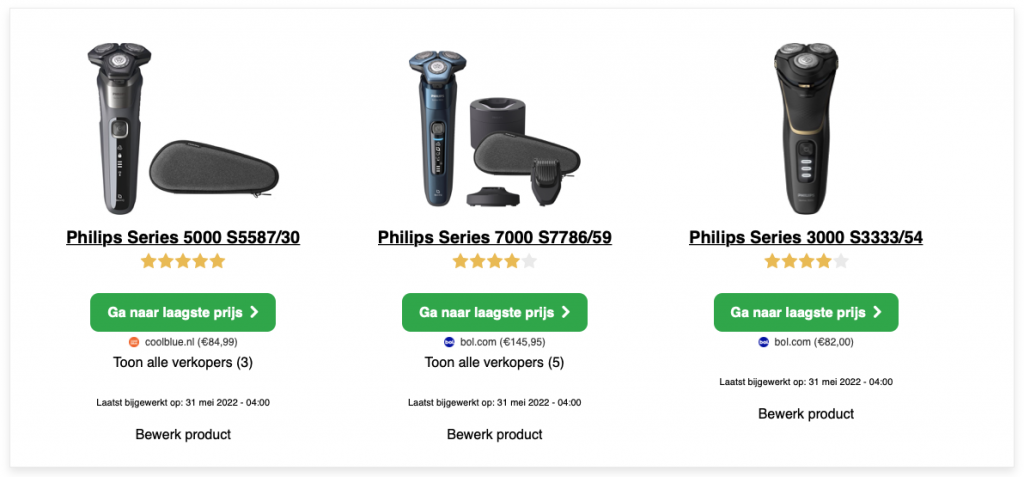
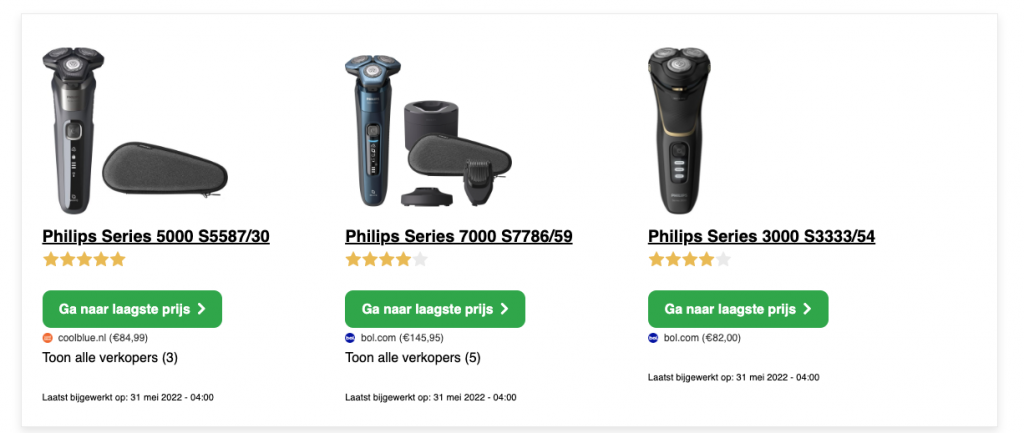
Met deze functie kun je de ruimte tussen de producten bepalen. Op onderstaande voorbeeld zie je bijvoorbeeld een ruimte tussen de productkolommen van 25px:

6.2 Uitlijning productinhoud kolommen
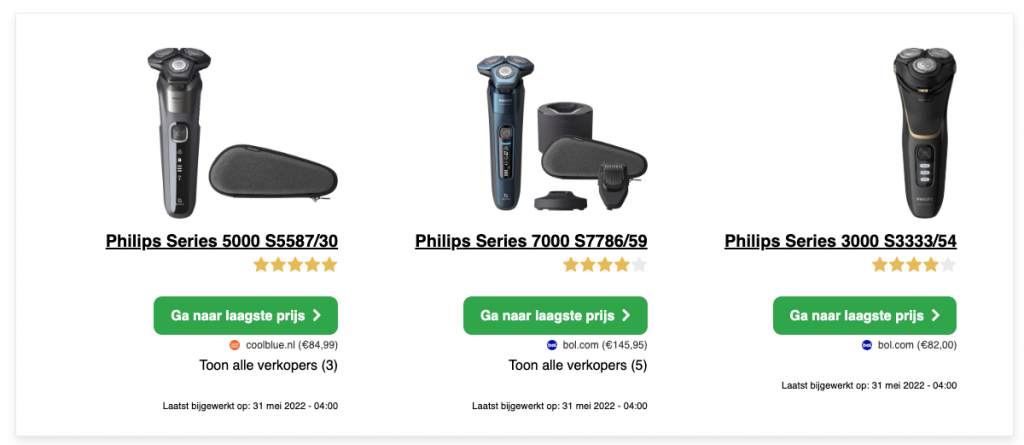
Met deze functie kun je uitlijnen hoe de producten in de kolom uitlijnt. Kies uit links, midden of rechts.
Links:

Rechts:

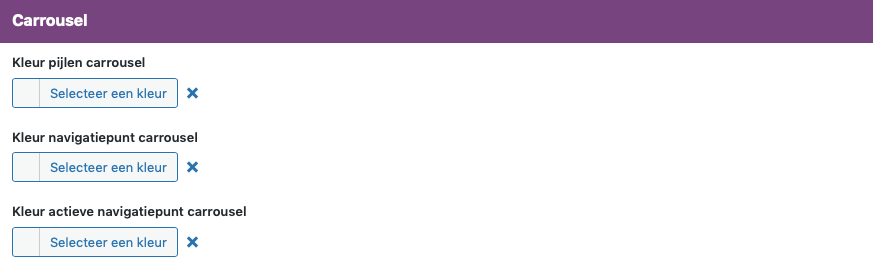
7. Carroussel

De carrousel heeft drie elementen die een kleur kunnen krijgen
7.1 Kleur pijlen carousel
Met deze instelling geef je de pijlen van de carrousel een kleur.
7.2. Kleur navigatiepunt carrousel
Met deze functie stel je de kleur in van alle navigatiepunten, behalve de het punt waar de carrousel zich op dat moment bevindt. In dit voorbeeld zijn dat de gele punten.

7.3 Kleur actieve navigatiepunt carrousel
Dit is de kleur van het navigatiepunt waar de carrousel zich op dat moment bevindt. In dit voorbeeld is dat de groene punt.

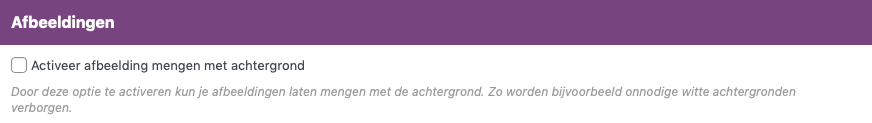
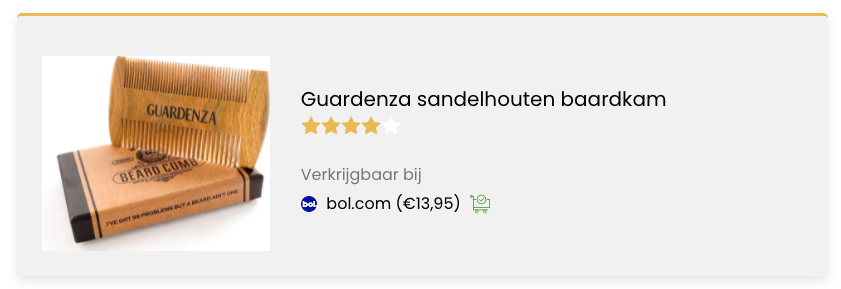
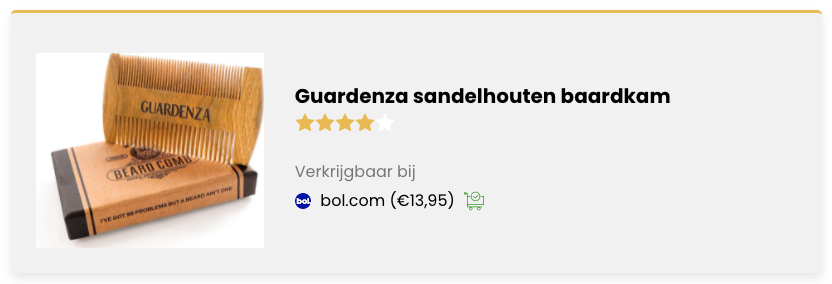
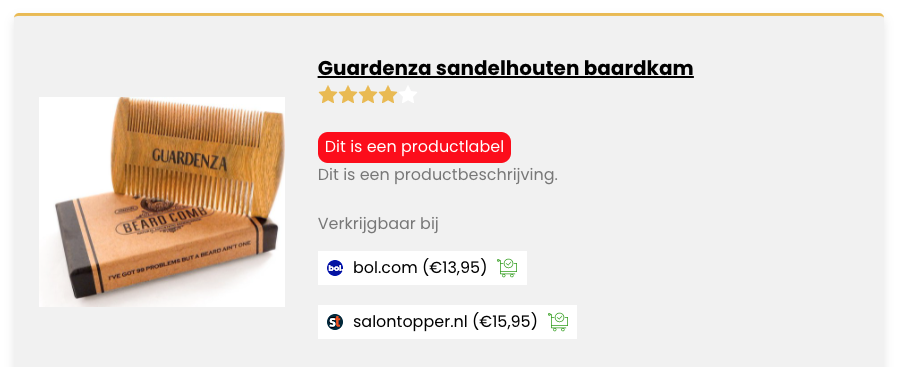
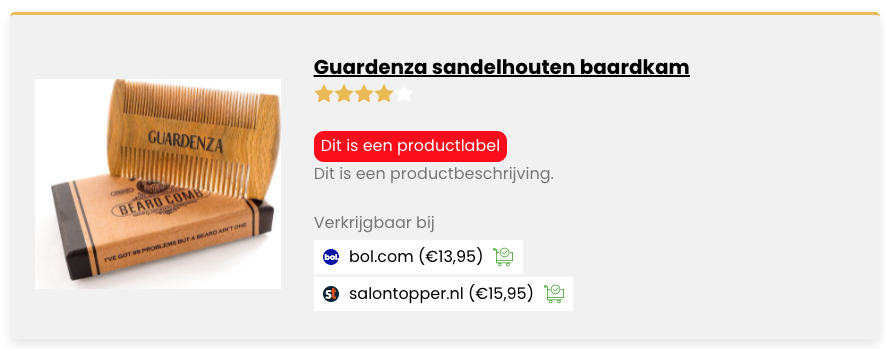
8. Afbeeldingen

Door deze optie te activeren kun je afbeeldingen laten mengen met de achtergrond. Zo worden bijvoorbeeld onnodige witte achtergronden verborgen.
Afbeelding niet gemengd met achtergrond:

Afbeelding wel gemend met achtergrond:

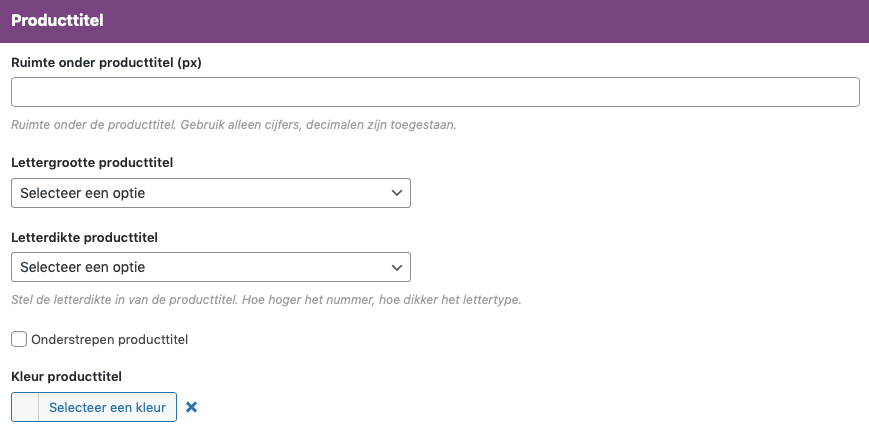
9. Producttitel

9.1 Ruimte onder titel
Met deze instelling stel je in hoeveel ruimte er onder de producttitel beschikbaar is. Dit is de ruimte tussen de titel en de verkopers (de ruimte onder de beoordelingssterren/productbeschrijving).
9.2 Lettergrote titel
Hiermee bepaal je de grootte van de titel. Je hebt een keuze uit een kleine, medium en grootte titel.
9.3 Letterdikte titel
Hiermee bepaal je de dikte of het gewicht van de titel. In dit geval kun je kiezen tussen 400 en 700. Laat je deze instelling leeg? Dan is de dikte altijd 700.
Dit is een titel met dikte 400:

Dit is een titel met dikte 700:

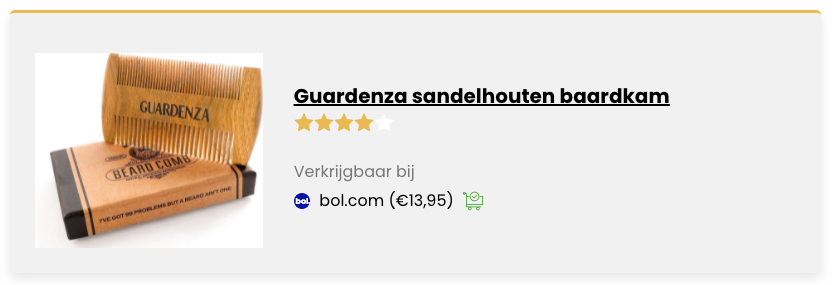
9.4 Onderstrepen titel
Wil je de titel onderstrepen? Dat kan met deze instelling.

9.5 Kleur titel
Met deze instelling kun je de kleur van de titel instellen.
10. Productbeschrijving

10.1 Ruimte boven productbeschrijving
Dit is de ruimte boven de productbeschrijving. Nog concreter: dit is de ruimte tussen de beoordelingssterren en de productbeschrijving.
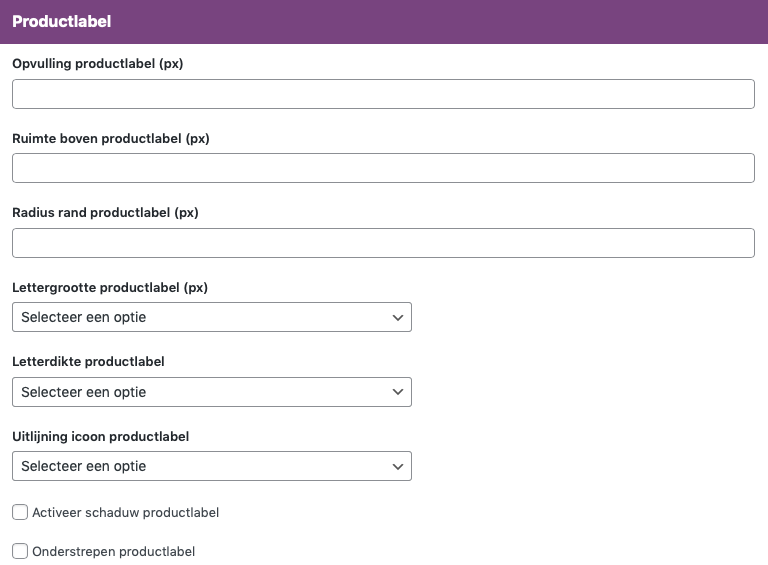
11. Productlabel

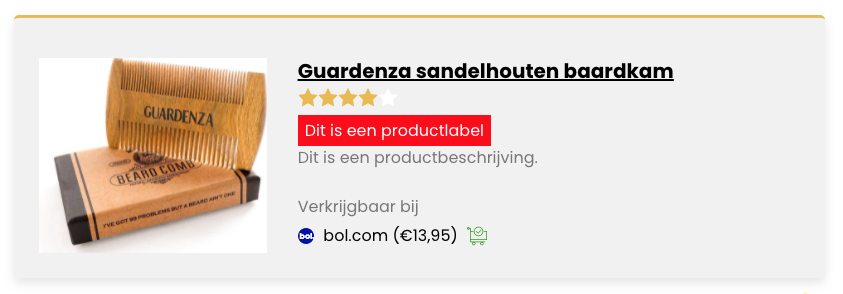
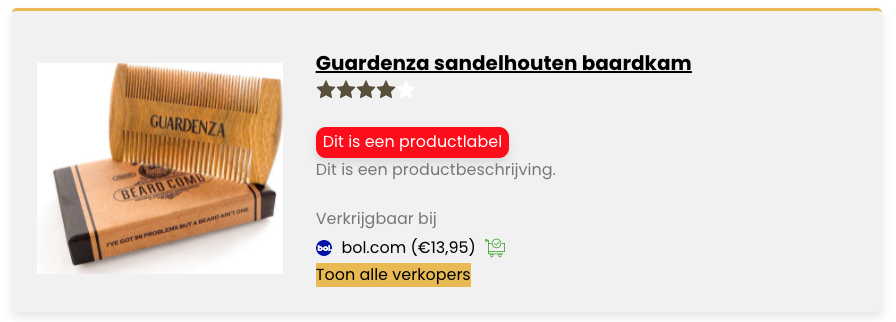
Een productlabel is een niet klikbaar element die een eigenschap van een product er krachtig uit kan laten springen. Bijvoorbeeld om aan te geven dat er een sale aanwezig is, het jouw meest favoriete product is of juist dat dit het goedkoopste product is. Dit is een productlabel:

11.1 Opvulling productlabel
Met deze instelling kun je het productlabel meer opvullen. Het label krijt met deze instelling meer het uiterlijk van een button.

11.2 Ruimte boven productlabel
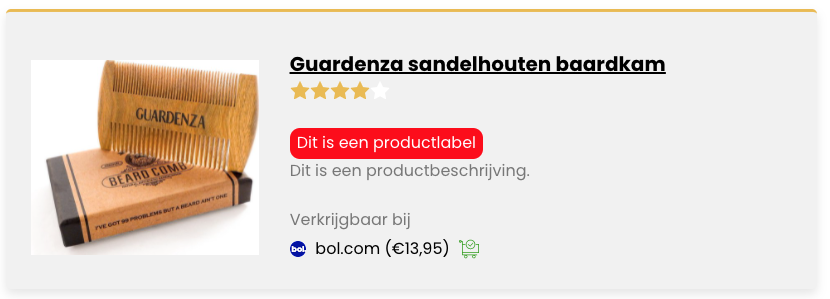
Hiermee creëer je ruimte tussen de productlabel en de content erboven (sterren en/of titel). Dit is een ruimte va 20px:

11.3 Radius rand productlabel
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
Dit is een radius van 10px:

11.4 Lettergrootte productlabel
Hiermee bepaal je de grootte van de tekst in het productlabel. Kies uit: klein, medium of groot. Laat je de instelling leeg dan is het altijd medium.
11.5 Letterdikte productlabel
Hiermee bepaal je de dikte van de tekst van het productlabel. Kies uit: 400 of 700. Laat je de instelling leeg dan is het altijd 400.
11.6 Uitlijning icoon productlabel
Wanneer je een productlabel toevoegt aan een product, kun je kiezen om een icoon te gebruiken. Met deze instelling bepaal je of dit icoontje links of rechts van de tekst komt te staan.
11.7 Activeer schaduw productlabel
Deze functie maakt het mogelijk om een schaduw toe te voegen aan dit element.
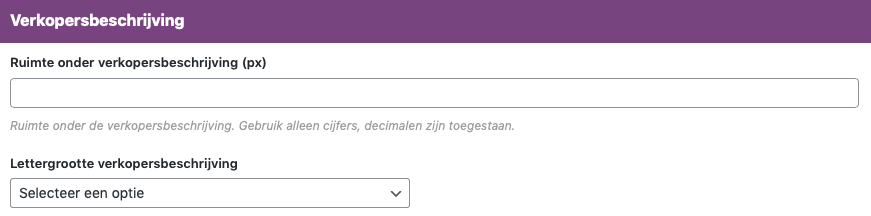
12. Verkopersbeschrijving

De verkopers beschrijving is de “korte” tekst boven de verkopers. In dit voorbeeld is de verkopers beschrijving: “Verkrijgbaar bij”. Deze tekst kan je in de module instellingen aanpassen (zie document module instellingen nummer XXXX).
12.1 Ruimte onder verkopers beschrijving
De ruimte onder de verkopers beschrijving kun je ruimte toevoegen onder deze beschrijving. Kort gezegd: De ruimte verkopers beschrijving is de ruimte tussen de verkopers beschrijving en de de verkopers.
Dit is een ruimte van 20px:

Dit is een ruimte van 0px:

12.2 Lettergrote beschrijving
Met deze instelling kies je de lettergrote van de verkopers beschrijving. Je kunt kiezen uit klein, medium en groot.
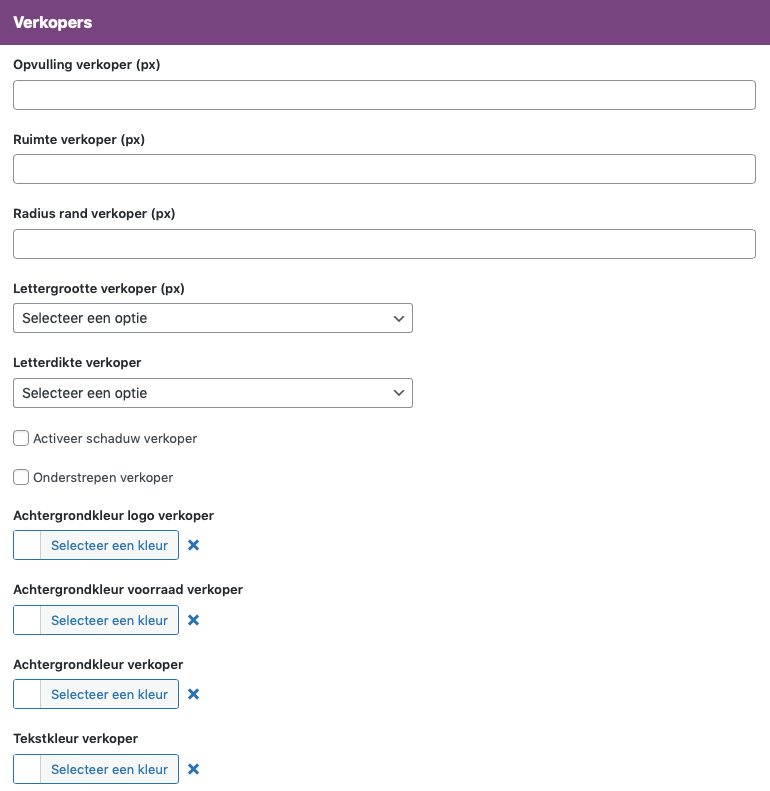
13. Verkopers

Standaard zijn de verkopers linkjes platte tekst linkjes. Met deze instellingen kun je de verkopers linkjes aanpassen in kleur. Je kan zelfs een button maken van de verkopers. Hier lees je wat er allemaal mogelijk is qua styling.
13.1 Opvulling verkoper
Met deze instelling kan je de verkopers links opvullen. Dit is nodig als je een button wilt maken. Om zichtbaar te maken wat her verschil is tussen een 0px opvulling en een 10px opvulling geven we in dit voorbeeld alvast een achtergrondkleur (10.8 achtergrondkleur).
Dit is een opvulling van 0px:

Dit is een opvulling van 10px:

Door deze instelling begint de verkopers link meer op een button te lijken.
13.2 Ruimte verkoper
Deze instelling komt van pas als je meer dan één verkopers hebt. Met deze instelling creëer je ruimte tussen twee of meer verkopers.
Dit is een ruimte verkoper van 10px:

Dit is een ruimte verkoper van 0px:

13.3 Radius rand verkoper
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken. Om het verschil goed te kunnen waarnemen hebben we de achtergrondkleur van de verkoper aangepast.
Dit is een radius rand van 10px:

13.4 Lettergrootte verkoper
Met deze instelling stel je de lettergrote van de verkopers in. Kies uit klein, medium of groot.
13.5 Letterdikte verkoper
Met deze instelling stel je de dikte van de letters in. Kies uit 400 of 700.
Dit is een letterdikte van 700:

13.6 Activeer schaduw verkoper
Deze functie maakt het mogelijk om een schaduw toe te voegen aan dit element.
13.7 Onderstrepen verkoper
Met deze instelling onderstreep je de verkoper links.

13.8 Achtergrondkleuren logo, voorraad en verkoper
De verkoper button is opgedeeld in 3 elementen. Het logo van de verkoper (a.k.a. favicon), de voorraad (winkelmandje) en de verkoper (domeinnaam + link). Met deze kleurinstellingen kun je per element de kleur bepalen. In voorgaande voorbeelden zag je dat alles dezelfde kleur was. In volgend voorbeeld kies ik uit een witte kleur voor logo en voorraad.

13.9 Tekstkleur verkoper
Met deze instelling stel je de kleur in van de verkoper link.
13.10 Voorraadstatus

Een product heeft 3 soorten voorraad statussen. Een product is uitverkocht, op voorraad of de voorraad is onbekend. Zoals je wellicht al gemerkt hebt hebben we drie verschillende icoontjes voor deze status. Met deze instelling stel je de kleur in van de betreffende icoontjes.
In onderstaand voorbeeld zie je hoe dit standaard wordt getoond.
- Niet op voorraad: rood met een kruis
- Op voorraad: groen met een checkmark
- Onbekend: grijs met een lege winkelmand

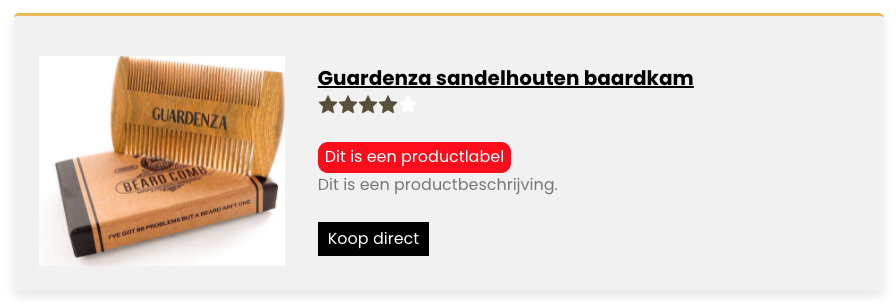
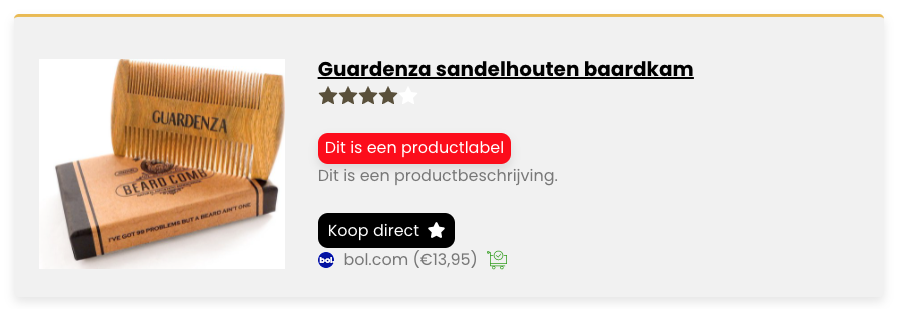
14. Verkoper CTA

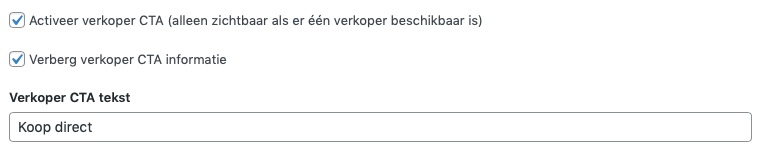
Promoot je maar één verkoper dan kan het interessant zijn om een “Call To Action” (CTA) button te maken. Voordat deze instelling zichtbaar is selecteer je bij de module instellingen: “activeer verkoper CTA” Dit kan bij de documentatie module instellingen affiliate producten regel 1.4. Heb je meerdere verkopers en wil je CTA button maken? Gebruik dan de instelling: “Toon alle verkopers”. Ook deze instelling vind je bij de module instellingen van de affiliate producten.

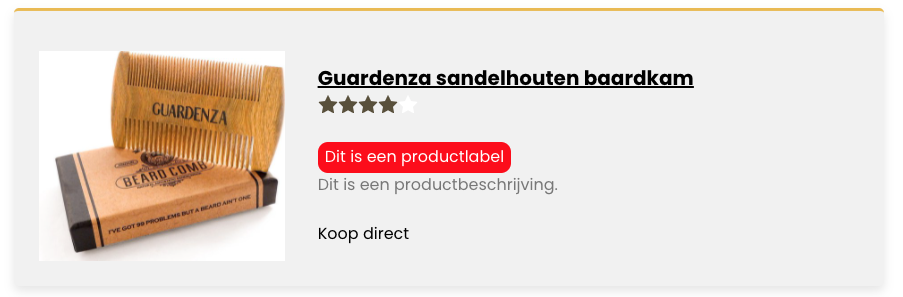
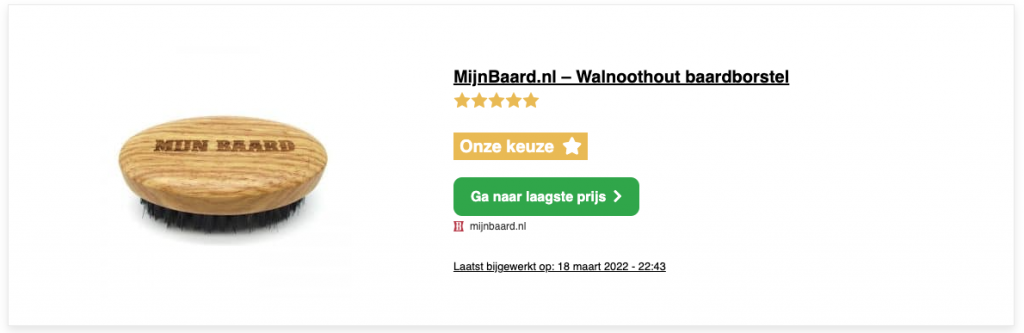
Als alle instellingen leeg zijn dan is deze button een simpele tekstlink. Dit zie je op onderstaand voorbeeld:

14.1 Opvulling verkoper CTA
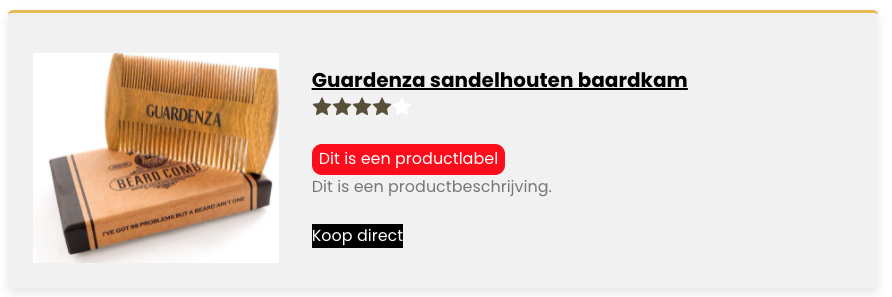
Om een goed voorbeeld te kunnen laten zien stellen we als voorbeeld eerst een achtergrondkleur in.
Dit is een opvulling van 0px:

Dit is een opvulling van 10px:

14.2 Ruimte onder verkoper CTA
Met deze instelling voeg je ruimte toe onder de verkoper CTA button.
14.3 Radius rand verkoper CTA
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
Dit is een radius rand verkoper CTA van 10px:

14.4 Lettergrootte verkoper CTA
Met deze instelling stel je de lettergrote van de CTA button in. Kies uit klein, medium of groot.
14.5 Letterdikte verkoper CTA
Met deze instelling stel je de dikte van de letters in. Kies uit 400 of 700.
14.6 Activeer schaduw verkoper CTA
Deze functie maakt het mogelijk om een schaduw toe te voegen aan dit element.
14.7 Onderstrepen verkoper CTA
Met deze instelling onderstreep je de verkoper CTA.
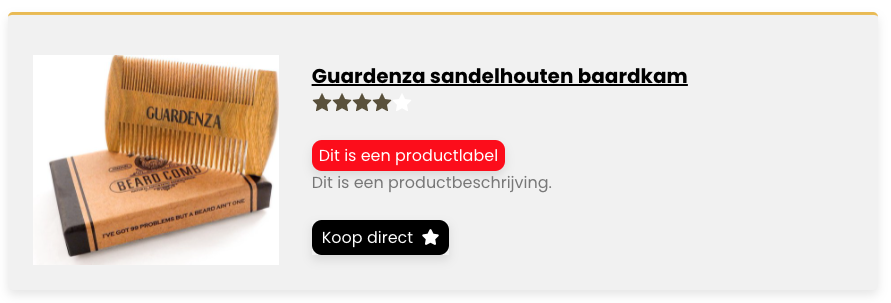
14.8 Activeer icoon verkoper CTA
Met deze instelling plaats je een icoon in de verkoper CTA button.
14.8.1 Icoon verkoper CTA
Scroll en kies het gewenste icoon
14.8.2 Uitlijning icoon verkoper CTA
Staat het icoon links of rechts naast de tekst. Met deze instelling kies je de uitlijning van het icoon.

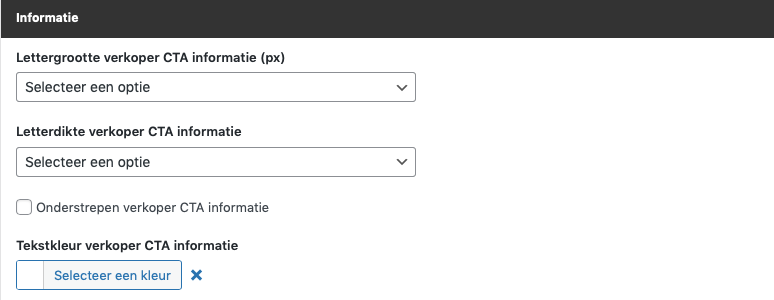
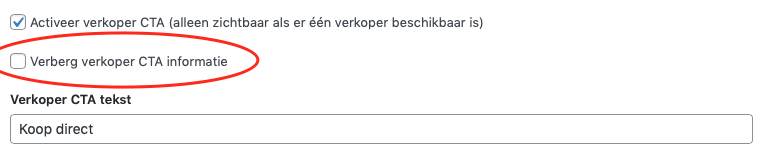
14.9 Informatie

Kies je in de module instellingen er voor om de verkoper CTA informatie niet te verbergen? Dan is er altijd nog de optie om dit te stylen. In onderstaand voorbeeld zie je nog steeds een logo, de verkoper en de voorraad. In het geval dat je de verkoper CTA actief hebt staan is dit een niet klikbaar element.


14.9.1 Lettergrootte verkoper CTA informatie
Met deze instelling stel je de lettergrote van de CTA button in. Kies uit klein, medium of groot.
14.9.2. Letterdikte verkoper CTA informatie
Met deze instelling stel je de dikte van de letters in. Kies uit 400 of 700.
14.9.3 Onderstrepen verkoper CTA informatie
Met deze instelling onderstreep je de verkoper CTA informatie
14.9.4 Tekstkleur verkoper CTA informatie
Met deze instelling kies je de kleur van de tekst van dit element.
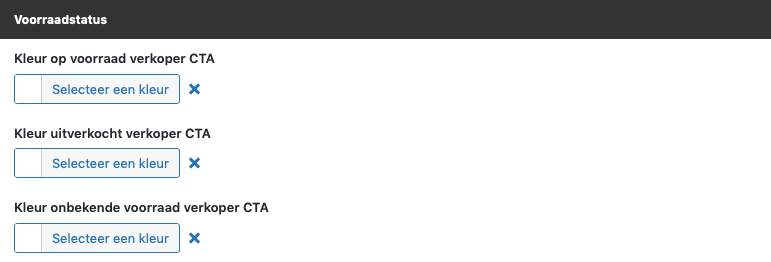
14.10 Voorraadstatus
Een product heeft 3 soorten voorraad statussen. Een product is uitverkocht, op voorraad of de voorraad is onbekend. Zoals je wellicht al gemerkt hebt hebben we drie verschillende icoontjes voor deze status. Met deze instelling stel je de kleur in van de betreffende icoontjes.
In onderstaand voorbeeld zie je hoe dit standaard wordt getoond.
- Niet op voorraad: rood met een kruis
- Op voorraad: groen met een checkmark
- Onbekend: grijs met een lege winkelmand
Met deze instelling kun je gemakkelijk de kleur veranderen. Let op: deze kleurinstellingen zijn alleen voor de verkoper CTA button. Voor normale verkoper links verwijzen we je graag naar regel 10.10 binnen dit document.

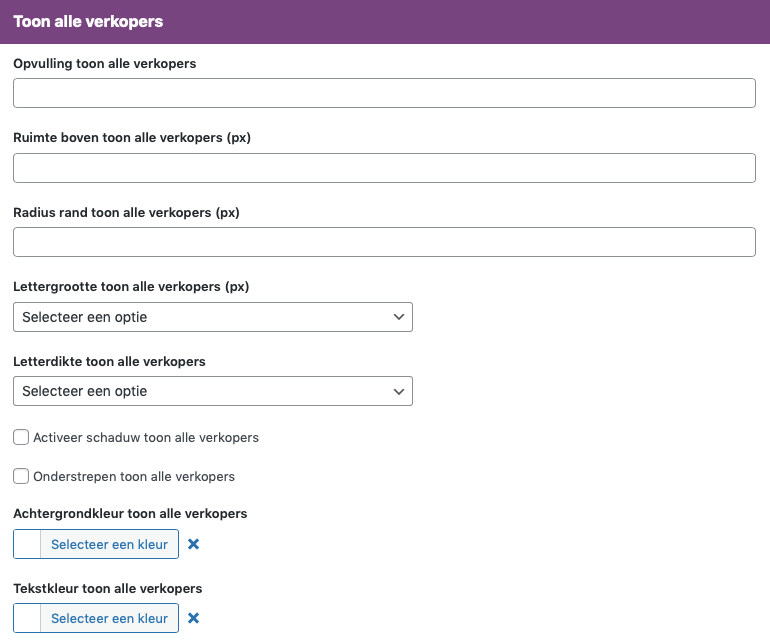
15. Toon alle verkopers

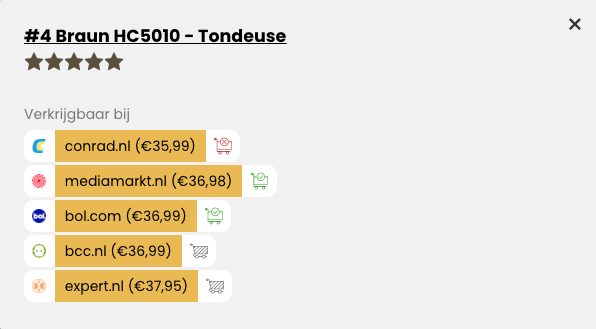
Heb je meer dan twee verkopers en dus ook een toon alle verkopers knop? Dan kun je hier mee instellen. Om van de toon alle verkopers link een button te maken is erg interessant als je ook de verkopers CTA aan hebt staan (Regel 11 binnen dit document). Voordat we verder gaan met de styling van de toon alle verkopers zal je er voor moeten zorgen dat je bij module instellingen aangeeft hoeveel verkopers je direct zichtbaar wilt hebben. In dit voorbeeld gebruiken we de instelling dat er “1” verkoper direct zichtbaar is.
Pro tip: Wil je van de “Toon alle verkopers” link een knop maken met een achtergrondkleur en opvulling? Zorg dat de verkopers (regel 10 in dit document) niet zijn opgevuld en geen achtergrondkleur hebben. Als er te veel knoppen zichtbaar zijn in je productbox verlaagt dat de conversie.

Dit is veel aantrekkelijker dan meerdere knoppen zoals in onderstaand voorbeeld.

Het is dus erg belangrijk dat je een keuze maakt tussen:
- De verkopers in de vorm van een knop en toon all verkopers in de vorm van een link
- De verkopers in de vorm van een link en de toon alle verkopers in de vorm van een knop
Natuurlijk kunnen beide elementen een link worden of een knop worden, maar onze ervaring is dat dit conversie tegenhoudt. In onderstaande documentatie verwijder ik de knop instellingen van de verkopers.
15.1 Opvulling
Om zichtbaar te maken wat her verschil is tussen een 0px opvulling en een 10px opvulling geven we in dit voorbeeld alvast een achtergrondkleur (12.8 achtergrondkleur).
Dit is een opvulling van 0px:

Dit is een opvulling van 10px:

15.2 Ruimte boven toon alle verkopers
Wil je afstand creeren tussen toon alle verkopers en de eerste zichtbare verkopers, gebruik dan deze instelling.
15.3 Radius rand toon alle verkopers
Een radius is een instelling waarbij je de hoeken van de rand kan afvlakken.
Dit is een radius van 10px:

15.4 Lettergrootte toon alle verkopers
Met deze instelling stel je de lettergrote van de toon alle verkopers link/knop in. Kies uit klein, medium of groot.
15.5 Letterdikte toon alle verkopers
Met deze instelling stel je de dikte van de letters in. Kies uit 400 of 700.
15.6 Activeer schaduw toon alle verkopers
Deze functie maakt het mogelijk om een schaduw toe te voegen aan dit element.
15.7 Onderstrepen toon alle verkopers
Met deze instelling onderstreep je de tekst van de toon alle verkopers link/knop.
15.8 Achtergrondkleur toon alle verkopers
Met deze instelling kies je een achtergrondkleur. Wil je geen knop, maar een link dan is het belangrijk dat de achtergrondkleur hetzelfde is als de achtergrondkleur van de productbox (regel 1.5. van dit document).
15.9 Tekstkleur toon alle verkopers
Met deze instelling kies je de kleur van de tekst van de toon alle verkopers link/knop.
16. Laatst bijgewerkt

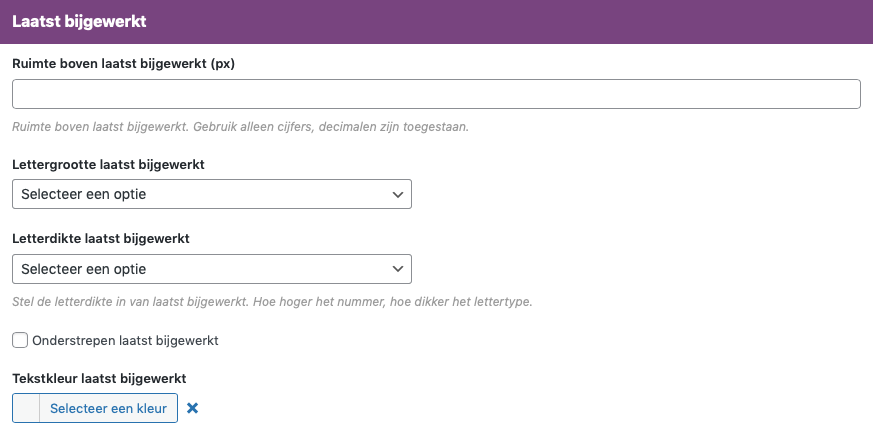
16.1 Ruimte boven laatst bijgewerkt
Ruimte boven laatst bijgewerkt van 0px:

Ruimte boven laatst bijgewerkt van 25px:

16.2 Lettergrootte laatst bijgewerkt
Standaard (optie leeglaten) staat de lettergrootte op medium. Kies uit klein, medium of groot om de lettergrootte aan te passen.
16.3 Letterdikte laatst bijgewerkt
Standaard (optie leeglaten) staat de letterdikte op 400. Kies uit 400 of 700 om de letterdikte aan te passen.
16.4 Onderstrepen laatst bijgewerkt
Vink deze optie aan om de tekst te onderstrepen.

Vink deze optie uit om de tekst niet te onderstrepen

16.5 Tekstkleur laatst bijgewerkt
Met deze instelling kies je de kleur van de tekst van de “laatst bijgewerkt” regel.
17. Popup

De popup is het veld wat ontstaat als er meer dan 1 verkoper aan het product is gekoppeld. De popup is hetzelfde gestyled als de productbox. Dit heb je geleerd in alle bovenstaande regels.
17.1 Sluiten kleur popup
De popup is ook sluitbaar. Wil je de kleur van het kruis veranderen? Dan stel je dit met deze instelling correct in.

4 reacties
Hi!
Heb je een idee waarom de pijlen in mijn carrousel er zo gek uitzien? Bijvoorbeeld onderaan deze blog: https://blogvananne.nl/reageren-op-een-miskraam-wat-helpt-en-wat-niet/
Hoi Anne,
We helpen je graag via de comments op onze documentatie met algemene vragen die niet in het document worden beantwoord. Voor specifieke vragen over het gebruik van de plugin of problemen met de styling, wil ik je vragen om ons voortaan te mailen of gebruik te maken van onze community: https://affiliateheld.nl/community/. Op die manier kunnen we gerichter helpen bij het probleem.
Met krachtige groet,
Team Affiliate Held.
Goedemorgen,
Alles is helemaal gelukt, maar als ik op de knop toon alle verkopers druk, dan klapt hij niet uit en/of gebeurt er niks, terwijl er wel bijvoorbeeld staat: Toon alle verkopers (3).
Wat heb ik fout gedaan?
Hoi Eva,
Bedankt voor je bericht. Goed om te horen dat alles gelukt is.
Als de “toon alle verkopers” pop-up niet opent, is er waarschijnlijk iets aan de hand met je JavaScript (een conflict).
We hebben hiervoor een handig documentatie artikel geschreven waarmee je dit kunt oplossen: https://docs.affiliateheld.nl/probleemoplossing/javascript-fout/.
Laat gerust weten of je zo verder kunt. Mocht het niet lukken? Stuur ons dan gerust een bericht via ons contactformulier of maak een nieuw topic aan in onze community.
Met krachtige groet,
Team Affiliate Held.