Producten in een carrousel weergeven
Wil jij affiliate producten tonen in een mooie carrousel? In dit artikel leggen we je in zes snelle stappen uit hoe je dit kunt doen.
Verkrijgbaar bij
Verkrijgbaar bij
Verkrijgbaar bij
Verkrijgbaar bij
Verkrijgbaar bij
Verkrijgbaar bij
Stap 1: Voeg producten toe aan je site
In de meeste gevallen heb je dit al gedaan als je Affiliate Held al geïnstalleerd hebt. Heb je nog geen producten toegevoegd of ben je net pas begonnen met het gebruik van Affiliate Held? Start dan eerst met het toevoegen van producten voordat je de carrousel in kan richten. Hoe dit moet lees je in de onderstaande documentatie.
Documentatie: affiliate producten toevoegen met EAN code
Stap 2: Koppel je producten aan een bericht/pagina
Een affiliate product moet eerst aan een bericht of pagina worden gekoppeld. Heb je dit gedaan? Ga dan naar stap 3. Wil je weten hoe je een product moet koppelen aan een bericht of pagina dan kun je het beste stap 9 van de snelstart gids lezen.

Documentatie: stap 9 snelstart gids
Stap 3: Shortcode gebruiken
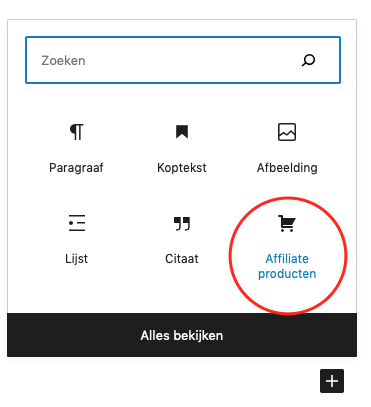
Voeg een shortcode toe om de producten te plaatsen. Werk je met de Gutenberg editor? Dan ziet dit er zo uit:

Werk je met de klassieke editor of een pagebuilder? Dan heb je twee opties:
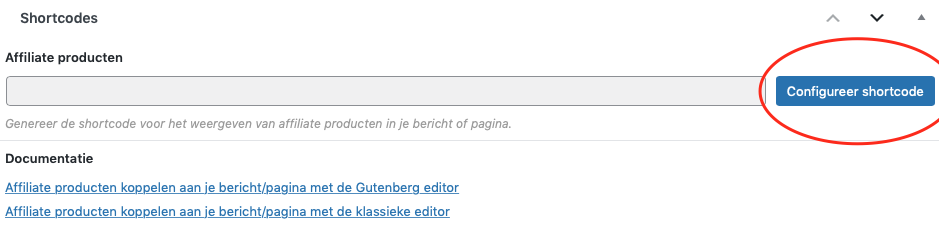
- Voor pagebuilders is het doorgaans beter om de blauwe knop “Configureer shortcode” te gebruiken. Deze vindt je meestal boven het veld waar je bij stap 2 van dit document je producten hebt gekoppeld)

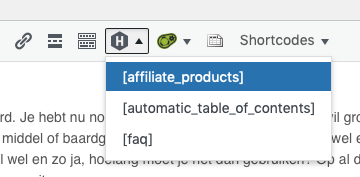
2. Voor de klassieke WordPress editor vind je het Affiliate Held logo in de menu balk van de What-You-Is-What-You-Get-Editor (WYSIWYG-editor). Klik op het logo en selecteer: “affiliate_products”

Voor een compleet overzicht hoe je de shortcodes gebruikt verwijzen we je graag naar de documentatie van de shortcode generator.
Documentatie: shortcode generator gebruiken
Stap 4: Selecteer aantal kolommen
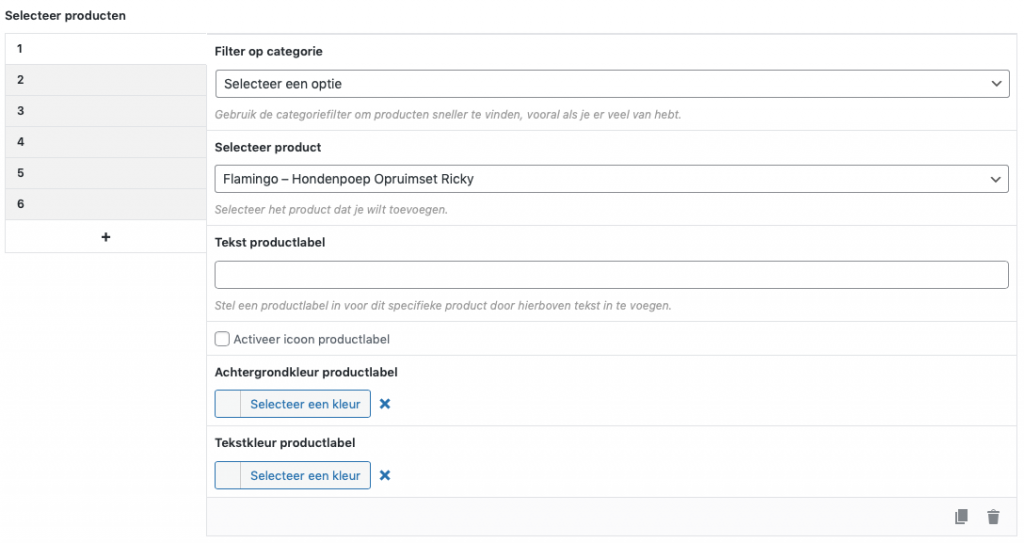
Zoals je gewend bent of hebt kunnen lezen in de documentatie van de shortcodes moet je selecteren welke productnummers je mee wilt nemen in de shortcode. Voor de duidelijkheid selecteer ik alle 6 producten (komma’s gescheiden), maar je kunt dit veld ook leeg laten als je alle producten wilt toevoegen aan deze shortcode.

Daarna zorg je er voor dat je het gewenste aantal kolommen kiest. In dit voorbeeld tonen wij 6 producten en 3 kolommen.

Stap 5: Activeer carrousel
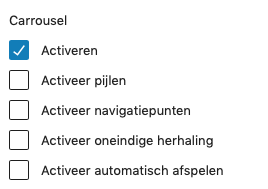
Het enige wat je hoeft te doen is je carrousel te activeren zoals in het onderstaande voorbeeld zichtbaar is. De pijlen, navigatiepunten, oneindig herhalen en automatisch afspelen kun je via de module instellingen van Affiliate Held aanpassen. Heb je dit site breed uit staan, maar wil je toch een aantal elementen op shortcode niveau activeren. Selecteer dan de opties naar wens.

Stap 6: Shortcode afmaken en bericht opslaan
Vanzelfsprekend zal je je shortcode naar wens in moeten richten. Als je Affiliate Held al een tijdje gebruikt weet je vast wel hoe dit moet. Als je alle instellingen van de shortcode nogmaals wilt bekijken dan verwijzen we je graag door naar de documentatie van de shortcode generator.
Let op: responsive carrousel
Om de gebruikerservaring zo optimaal mogelijk te maken hebben we de kolommen en carrousel responsive gemaakt. Dat wil zeggen dat het aantal kolommen automatisch aangepast wordt aan de ruimte die jij hebt op je website. In dit document wat jij leest hebben we een sidebar. Deze sidebar zorgt er bijvoorbeeld voor dat het niet mogelijk is om 4 of meer kolommen in te stellen. Het is dus per website verschillend hoeveel kolommen jij kan toevoegen.
Niet gelukt?
Begrijp je iets niet of heb je hulp nodig? Neem dan contact met ons op.
Verkrijgbaar bij
Verkrijgbaar bij











Dit bericht heeft nog geen reacties