Veelgestelde vragen stylen
- Hoe begin ik met het stylen van mijn veelgestelde vragen module?
- Handige tip voor je begint
- 1. Algemeen
- 2. Inhoud
- 3. Scheidingslijn
- 3.1 Activeer scheidingslijn
- 3.2 Hoogte scheidingslijn
- 3.3. Ruimte scheidingslijn
- 3.4 Kleur scheidingslijn
- 4. Rand
- 5. FAQ Titel
- 5.1 Ruimte onder FAQ titel
- 5.2 Lettergrootte FAQ titel
- 5.3 Letterdikte FAQ titel
- 5.4 Onderstrepen FAQ titel
- 5.5 Kleur FAQ titel
- 6. FAQ beschrijving
- 7. Vragen
- 7.1 Opvulling vraag
- 7.2 Ruimte vraag
- 7.3 Dikte rand vraag
- 7.4 Radius rand vraag
- 7.5 Lettergrootte vraag
- 7.6 Letterdikte vraag
- 7.7 Activeer schaduw vraag
- 7.8 Activeer icoon vraag
- 7.9 Kleur rand vraag
- 7.10 Achtergrondkleur vraag
- 7.11. Tekstkleur vraag
- 8. Antwoorden
Hoe begin ik met het stylen van mijn veelgestelde vragen module?
- Navigeer binnen je WordPress dashboard naar Affiliate Held > Styling > Veelgestelde vragen
Handige tip voor je begint
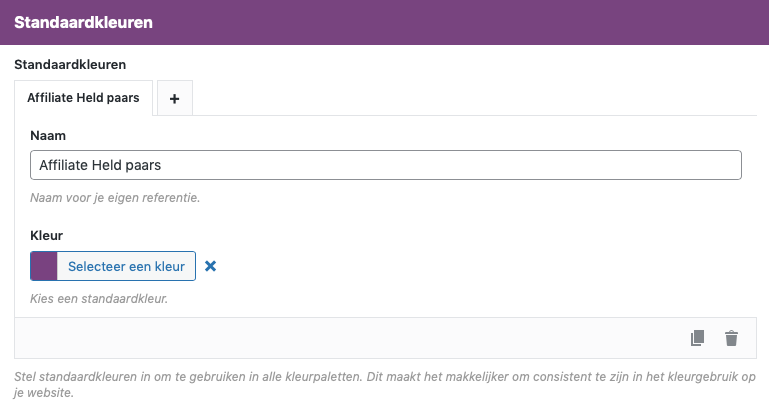
- Via Affiliate Held > Dashboard > Algemeen > Standaardkleuren stel je eenvoudig een kleurenpallet in. Dit maakt het makkelijker om consistent te zijn in het kleurgebruik op je website.

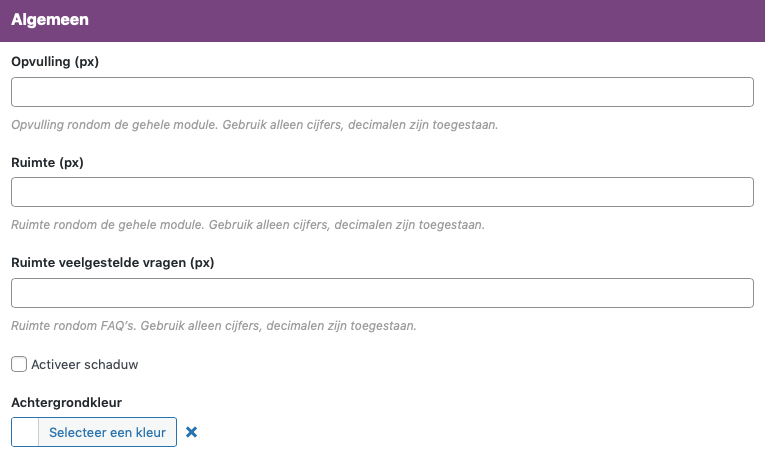
1. Algemeen

1.1 Opvulling
Dit is de opvulling rondom de gehele module. Gebruik alleen cijfers, decimalen zijn toegestaan.
Dit is een opvulling van 0px:

Dit is een opvulling van 20px:

1.2 Ruimte
Dit is de ruimte rondom de gehele module. Gebruik alleen cijfers, decimalen zijn toegestaan. De ruimte om rondom de module wilt zeggen dat dit de ruimte is buiten het blok.
1.3 Ruimte veelgestelde vragen
1.4 Activeer schaduw
Dit is de styling optie die ervoor zorgt dat een schuw element toe wordt gevoegd aan de veelgestelde vragen.
Met schaduw:

Zonder schaduw:

1.5 Achtergrondkleur
Met deze instelling kies je de achtergrondkleur van de veelgestelde vragen module.
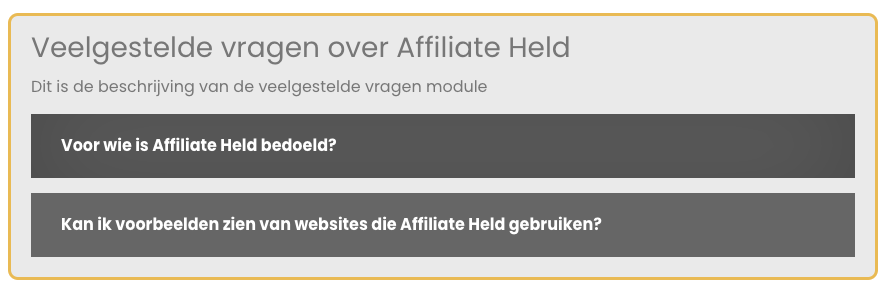
2. Inhoud

2.1 Ruimte onder inhoud
De tekst: “Dit is een extra inhoud veld” is gegenereerd in de shortcode van de veelgestelde vragen. De functie ruimte onder inhoud zorgt ervoor dat er ruimte ontstaat onder deze tekst. Gebruik alleen cijfers, decimalen zijn toegestaan.
Dit is een ruimte van 0px:

Dit is een ruimte van 20px:

3. Scheidingslijn

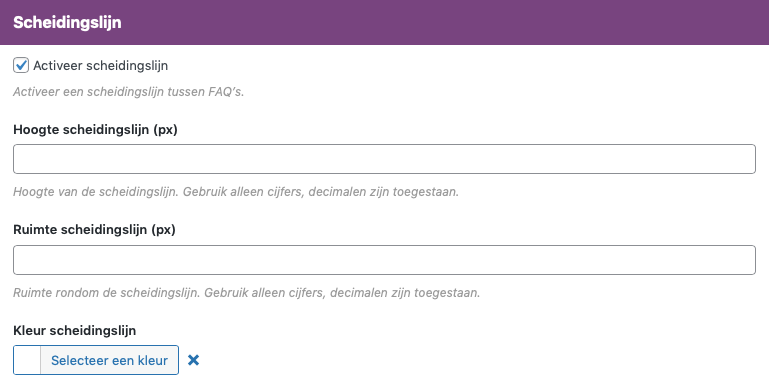
3.1 Activeer scheidingslijn
In de meeste gevallen plaats je één serie met veelgestelde vragen in een shortcode. Toon je meer veelgestelde vragen series’s dan kun je ervoor kiezen om een scheidingslijn te tussen veelgestelde vragen te activeren. Als je de checkbox activeert worden uitgebreidere instellingen weergeven.
3.2 Hoogte scheidingslijn
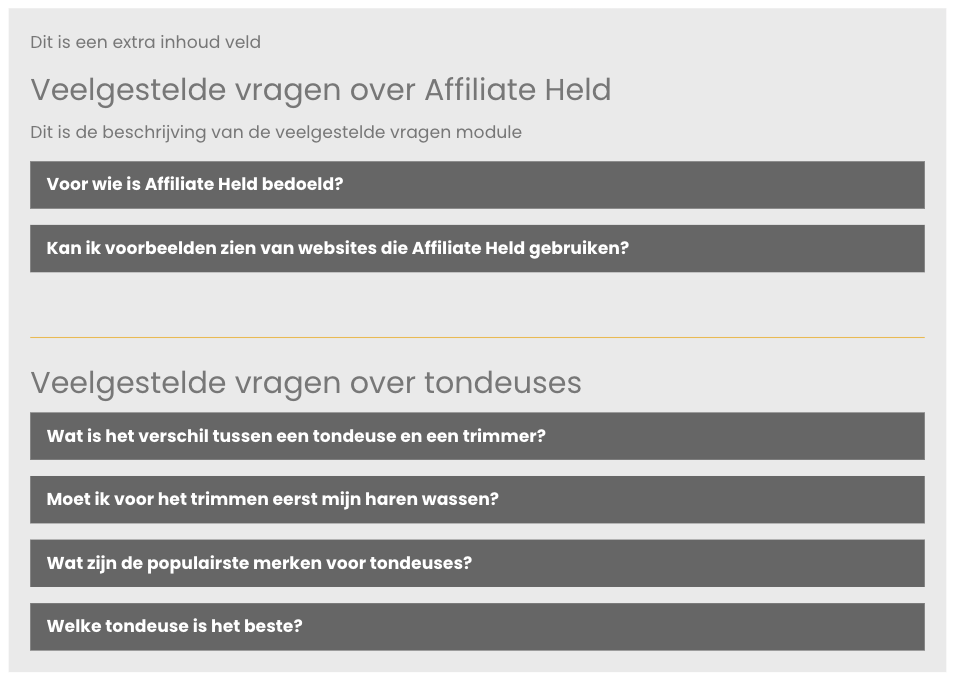
Dit is een hoogte van 1px:

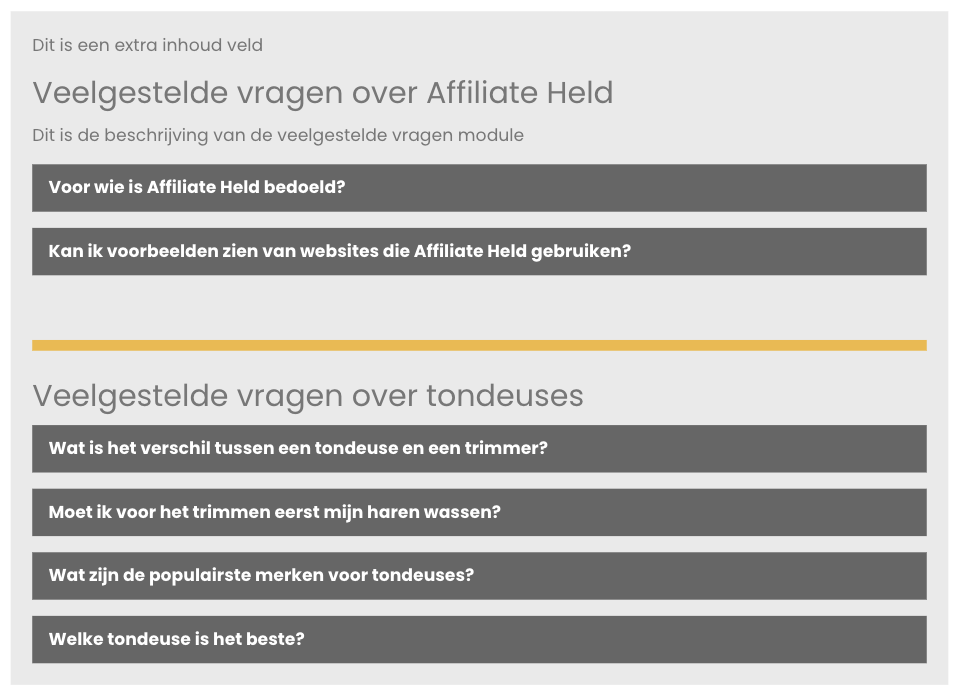
Dit is een hoogte van 10px:

3.3. Ruimte scheidingslijn
Dit is de ruimte rondom de scheidingslijn. Gebruik alleen cijfers, decimalen zijn toegestaan
3.4 Kleur scheidingslijn
Met deze instelling bepaal je de kleur van de scheidingslijn
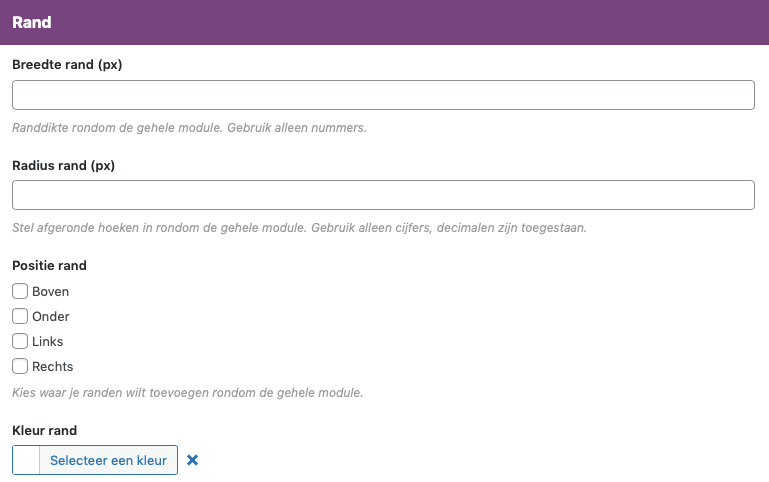
4. Rand

4.1 Breedte rand
Dit is de randdikte rondom de gehele module.
Dit is een breedte van 3px:

4.2 Radius rand
Met deze instelling kun je de hoeken van de rand afronden. Deze functie werkt ook als je geen randkleur hebt ingesteld.
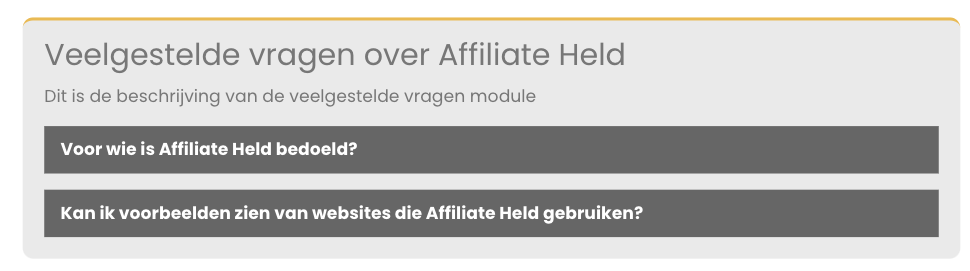
Dit is een radius rand van 10px:

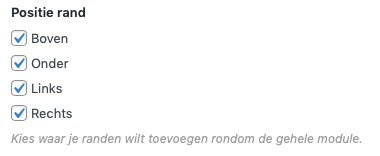
4.3 Positie rand
Kies waar je de rand wilt toevoegen. Met de eenvoudige checkbox selecteer je alleen de positie waar jij de rand wilt toevoegen.

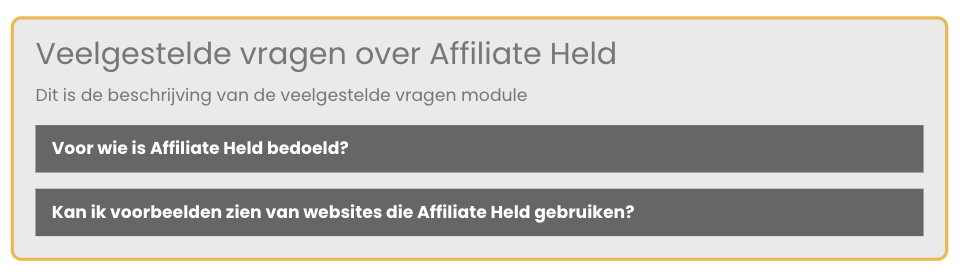
Deze module heeft bij alle posities een rand:

4.4 Kleur rand
Met deze instelling stel je de kleur in van de rand.
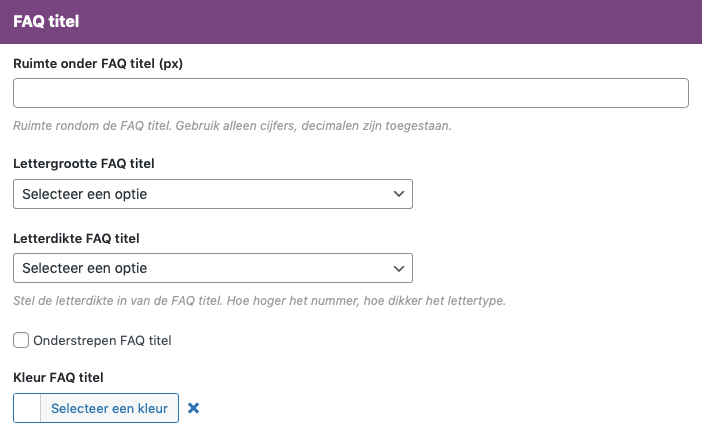
5. FAQ Titel

5.1 Ruimte onder FAQ titel
Dit is de ruimte onder de FAQ titel. Nog concreter betekent dat dit de ruimte is tussen de FAQ titel en FAQ beschrijving.
5.2 Lettergrootte FAQ titel
Met deze instelling kies je de lettergrootte. Kies uit klein, middel of groot.
5.3 Letterdikte FAQ titel
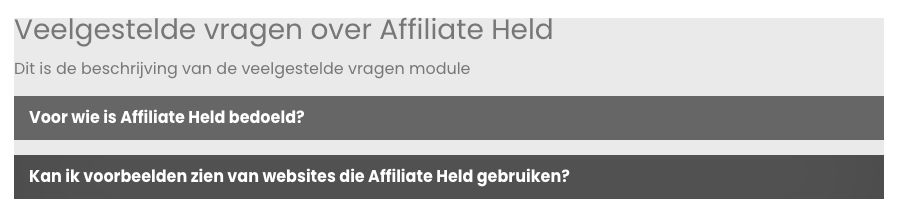
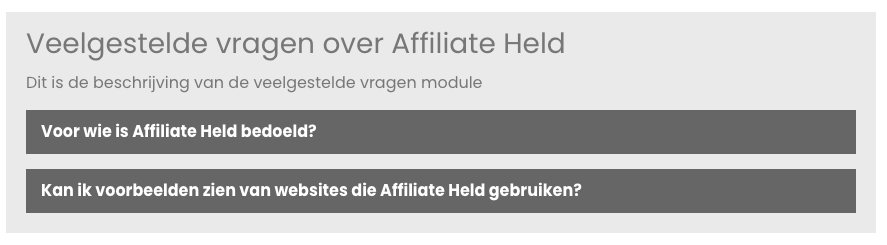
Met deze instelling kies je de letterdikte. Hoe hoger het nummer, hoe dikker het lettertype.
5.4 Onderstrepen FAQ titel
Geef de FAQ titel extra aandacht door deze te onderstrepen
5.5 Kleur FAQ titel
Stel de kleur in van de FAQ titel. Deze instelling overschrijft je standaard website instellingen voor koppen.
6. FAQ beschrijving

6.1 Ruimte onder de FAQ beschrijving
Dit is de ruimte onder de FAQ beschrijving. Nog concreter betekent dat dit de ruimte is tussen de FAQ beschrijving en de eerste vraag.
6.2 Lettergrootte FAQ beschrijving
Met deze instelling kies je de grootte van je FAQ beschrijving. Kies uit klein, medium of groot
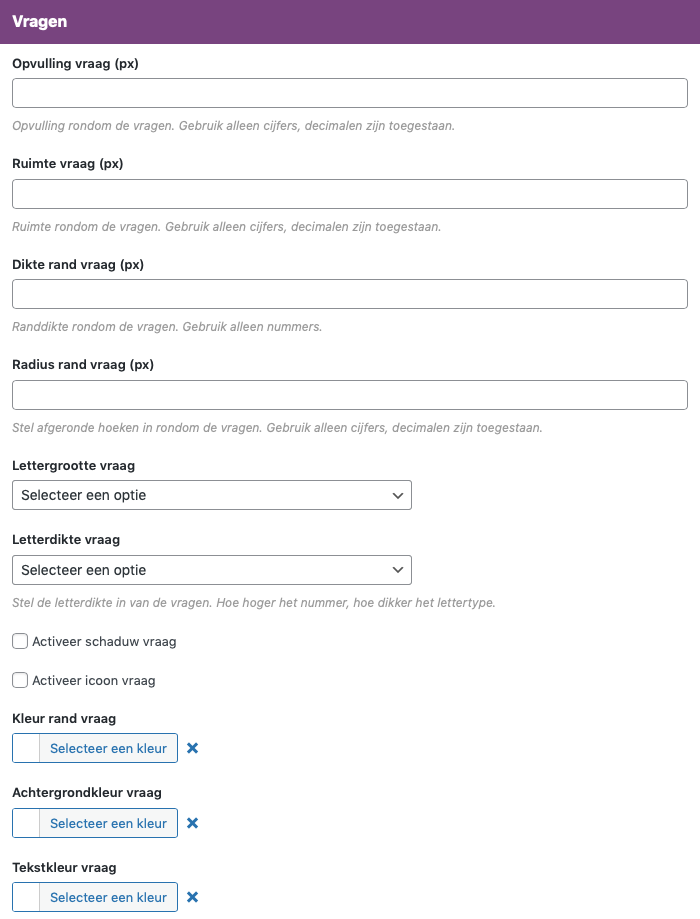
7. Vragen

7.1 Opvulling vraag
Dit is de opvulling rondom de vragen. Dit is een opvulling van 30px:

7.2 Ruimte vraag
Dit is de ruimte rondom de vragen. Dit is een ruimte van 20px:

7.3 Dikte rand vraag
Randdikte rondom de vragen. Om een duidelijk verschil te zien stel ik eerst de kleur rand vraag (7.9) in. Dit is een randdikte van 10px:

7.4 Radius rand vraag
Met deze instelling kan je de hoeken van de van de vragen afronden. Dit is een radius rand vraag van 10px:

7.5 Lettergrootte vraag
Dit is de lettergrootte van de vragen. Kies uit klein, middel of groot.
7.6 Letterdikte vraag
Hiermee kun je de dikte van het lettertype instellen. Hoe hoger het nummer, hoe dikker het lettertype. Kies uit 400 en 700.
7.7 Activeer schaduw vraag
Met deze instelling voeg je een schaduw element toe aan de vraag.
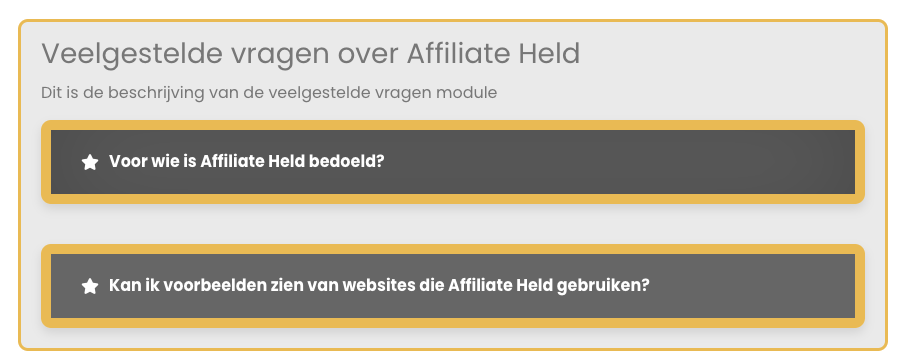
7.8 Activeer icoon vraag
Als je deze instelling activeert krijg je de optie uit 10 verschillende icoontjes. Kies de gewenste.

7.9 Kleur rand vraag
Deze optie hebben we al kort laten zien bij instelling 7.3. Je kunt de randen van de vragen een kleur geven. Hier kies je de kleur.
7.10 Achtergrondkleur vraag
Met deze instelling kies je de achtergrondkleur van de vraag
7.11. Tekstkleur vraag
Met deze instelling bepaal je de tekstkleur van de vraag
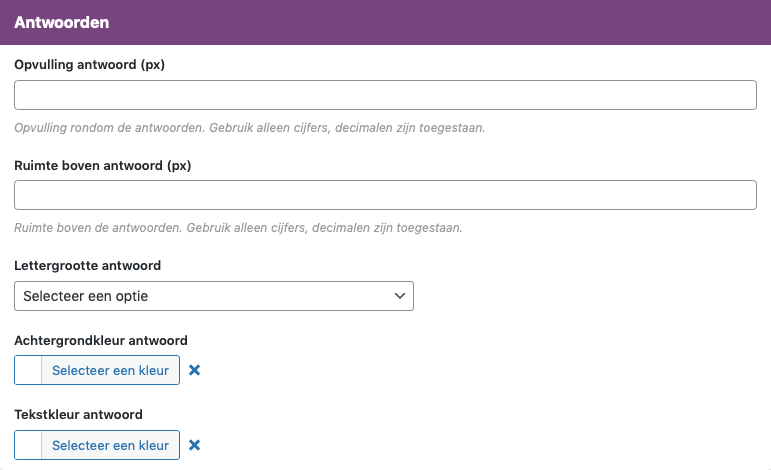
8. Antwoorden

8.1 Opvulling antwoord
Dit is de opvulling van de antwoorden.
Dit is een opvulling van 0px:

Dit is een opvulling van 20px:

8.2 Ruimte boven antwoord
Dit is de ruimte boven het antwoord. Standaard staat dit op 0. Nog concreter. Dit is de ruimte tussen het veld van de vragen en het veld van het antwoord.
Dit is een ruimte van boven antwoord van 10px:

8.3 Lettergrootte antwoord
Dit is het lettergrootte van de tekst binnen het antwoord veld. Kies uit klein, medium of groot
8.4 Achtergrondkleur antwoord
Dit is de achtergrondkleur van het antwoorden veld.
8.5. Tekstkleur antwoord
Dit is de kleur van de tekst binnen het antwoorden veld.

Dit bericht heeft nog geen reacties