Affiliate producten koppelen aan je bericht/pagina met de Gutenberg editor
Als je een product hebt toegevoegd wil je deze ook plaatsen op je website. Hier lees je hoe je een affiliate product toevoegt aan een bericht met de Gutenberg editor.
Stap 1: Open een blog/artikel
- Navigeer binnen jouw WordPress dashboard naar Berichten en selecteer het gewenste bericht
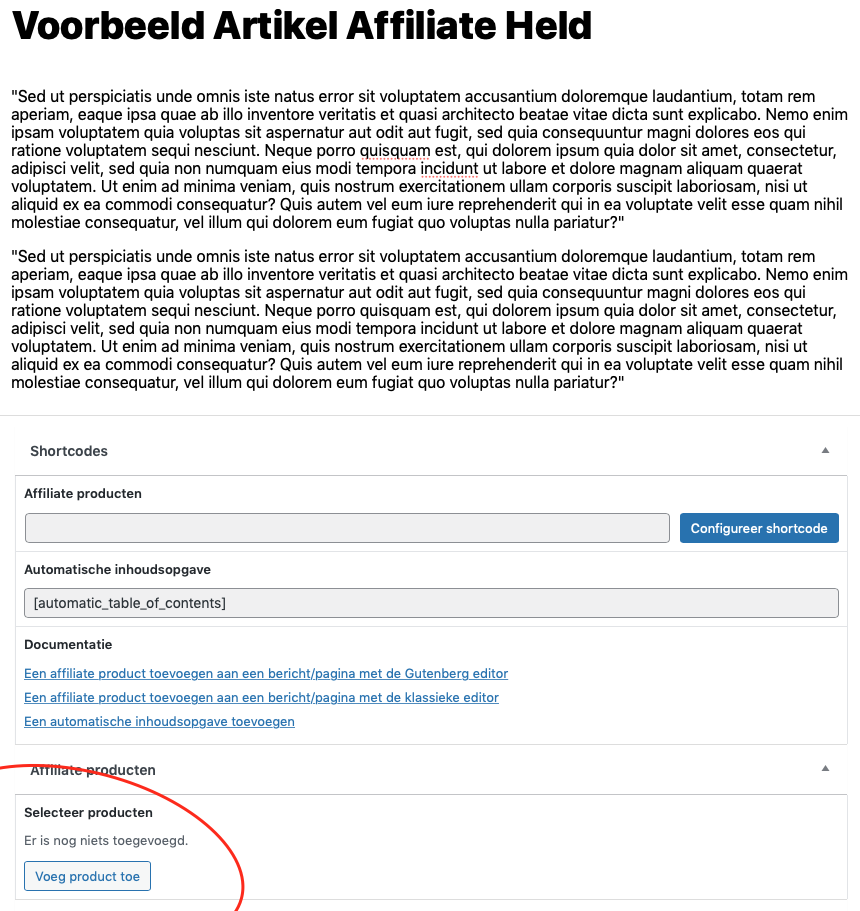
- Onderaan het artikel vind je de instellingen om producten toe te voegen. Dit kan gefilterd op product categorie, maar ook op product niveau. Onze voorkeur gaat uit naar het gebruik van de categorie filter.

- Klik op “Voeg product toe”

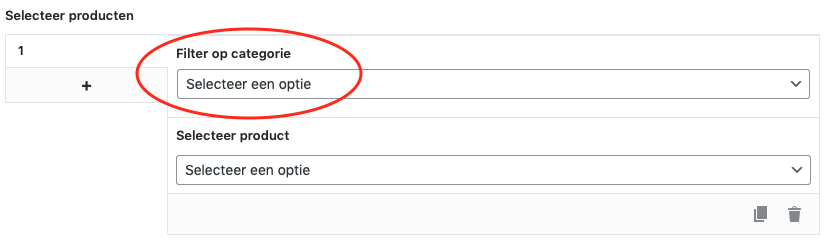
Stap 2: Voeg categorie filter toe
Deze stap is optioneel, maar wel super handig! Het toevoegen van producten gaat sneller als je filtert op categorieën. Als je niet filteren filtert op categorie dan krijg je bij de product selectie alle producten te zien. Met meer dan 10 producten kan dit al snel onoverzichtelijk worden. Bij het toevoegen van affiliate producten hebben we duidelijk uitgelegd hoe je een categorie moet toevoegen aan een product.
- Selecteer de gewenste categorie

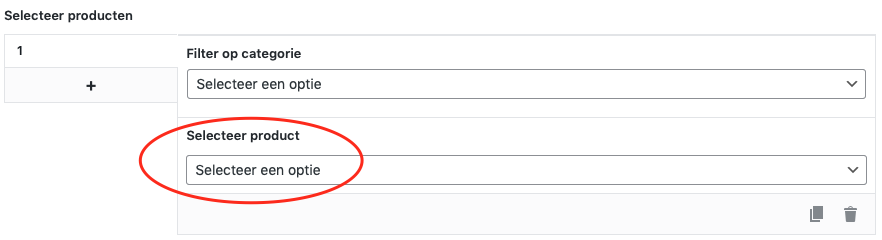
Stap 3: Selecteer product
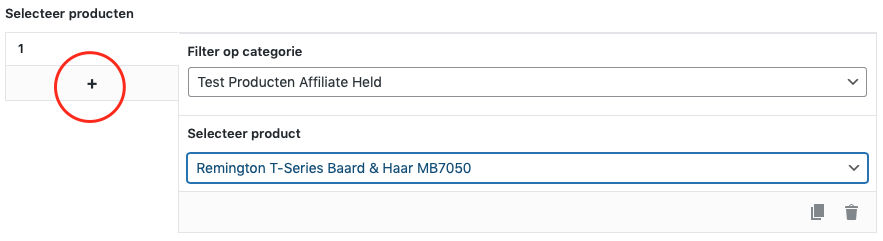
- Klik op het “drop down menu” en selecteer het gewenste product”.

- Wil je meer product toevoegen? Klik dan op de +. Het nummer “1” is belangrijk voor het genereren van de shortcode. Dit wordt besproken in de volgende stap.

Stap 4: Shortcode
Stap 4.1 genereren shortcode
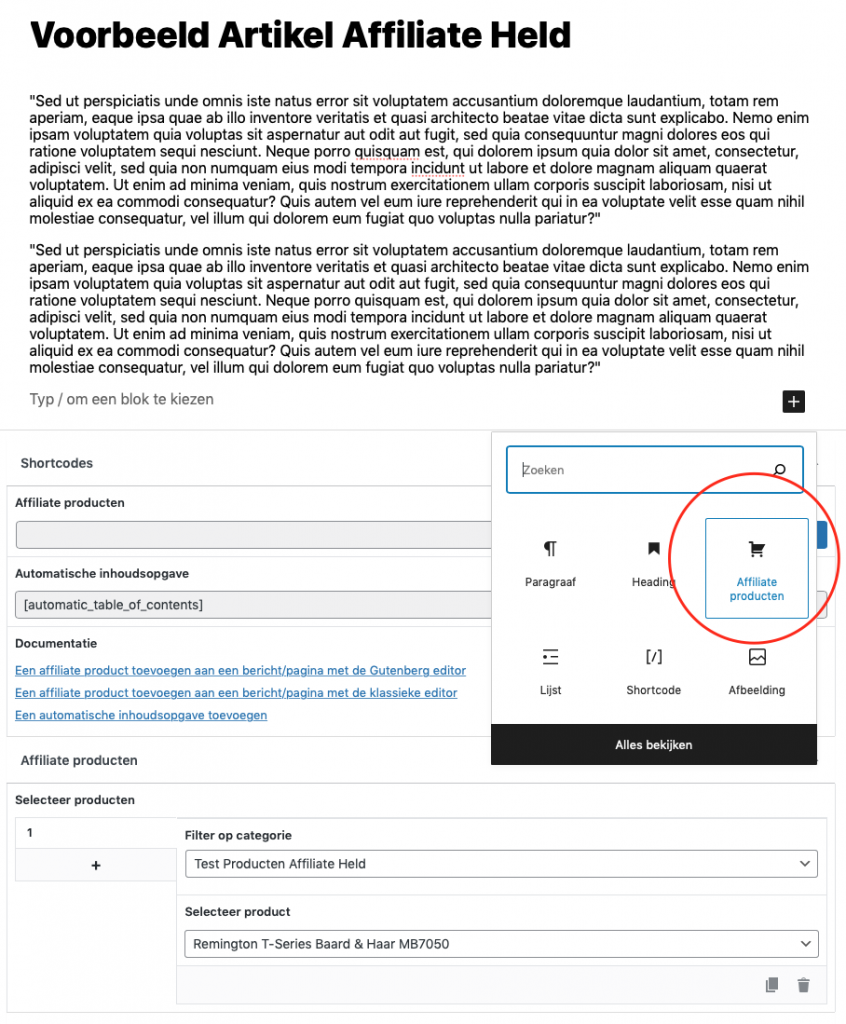
- Om het product of de producten in te voegen in de lopende tekst gebruik je de shortcode. Deze is beschikbaar via de Gutenberg editor. Klik op + en zoek op “affiliate producten”. Als je het element “affiliate producten” vaker gebruikt, zie je het element in de 6 meest recente opties weergegeven.

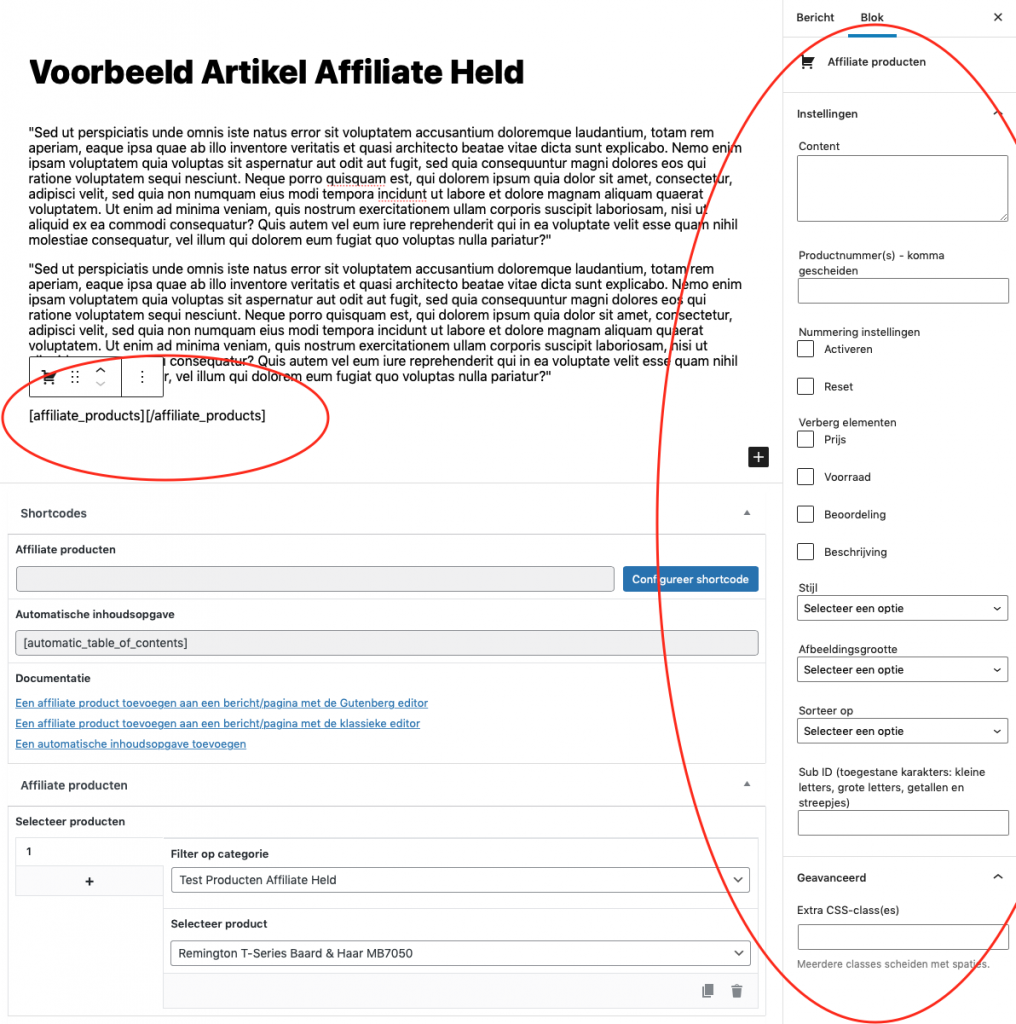
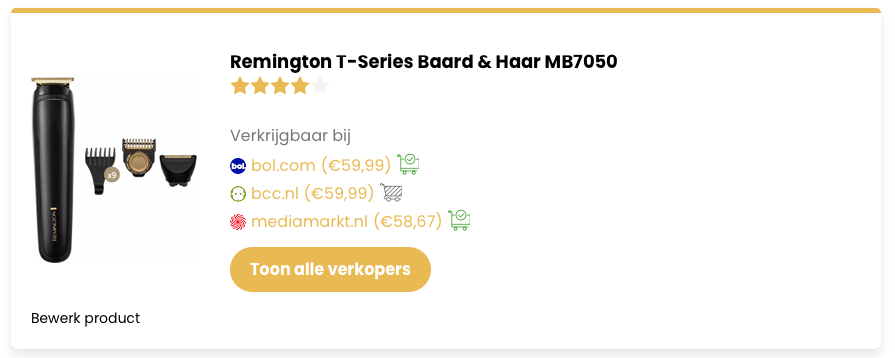
- Er wordt een shortcode toegevoegd in de lopende tekst. In de sidebar waar je het blok kan aanpassen vind je uitgebreidere instellingen. Deze worden stap voor stap besproken.

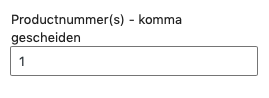
Stap 4.2: Productnummers invoeren
- Dit is de belangrijkste waarde om in te stellen. Zoals we in voorgaande stappen hebben gezien werd het product wat we toevoegde genummerd vanaf 1. Het productnummer wat we in het artikel willen voeren is dus: “1”. Heb je 10 producten toegevoegd en wil je deze onder elkaar tonen? Laat dit veld dan leeg. Wil je alleen het 1e, 5e en 7e product toevoegen schrijf dan: 1,5,7 (met komma’s gescheiden).



- Deze productbox is volledig stijlbaar. Voor uitgebreide styling kun je het beste de onze styling documentatie lezen.
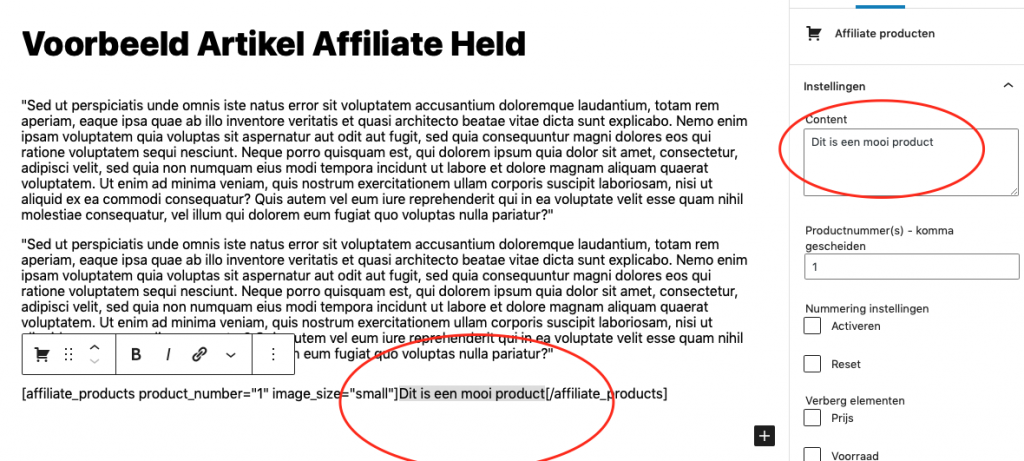
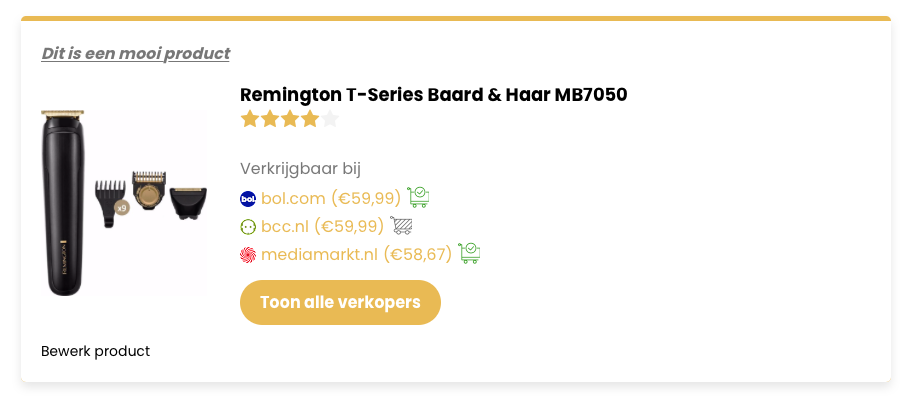
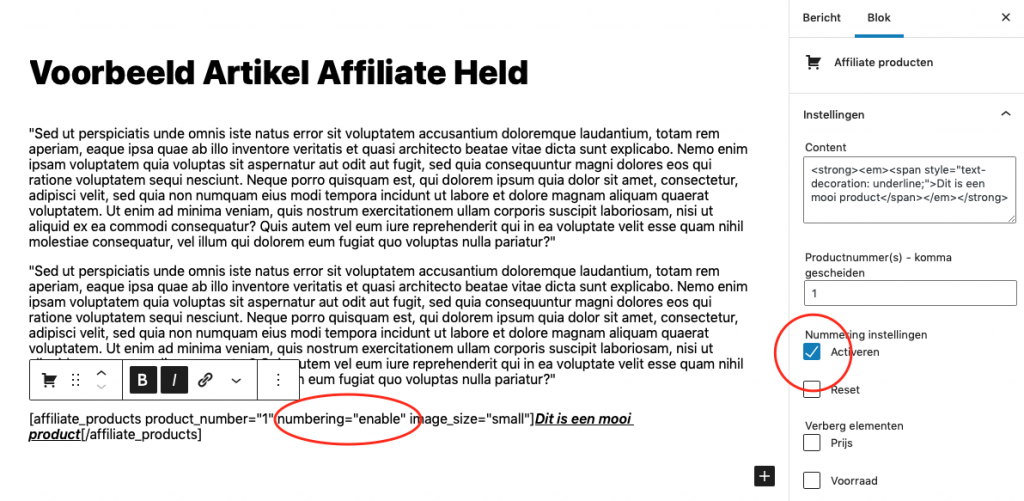
Stap 4.3: Content toevoegen
- Dit is een extra tekstregel die toegevoegd kan worden aan het product of de producten lijst. Hier een voorbeeld.

- In de Gutenberg editor kan je direct gebruik maken van styling opties zoals extra links, schuin lettertype en zelfs onderstrepen. Dit kan er zo uitzien:

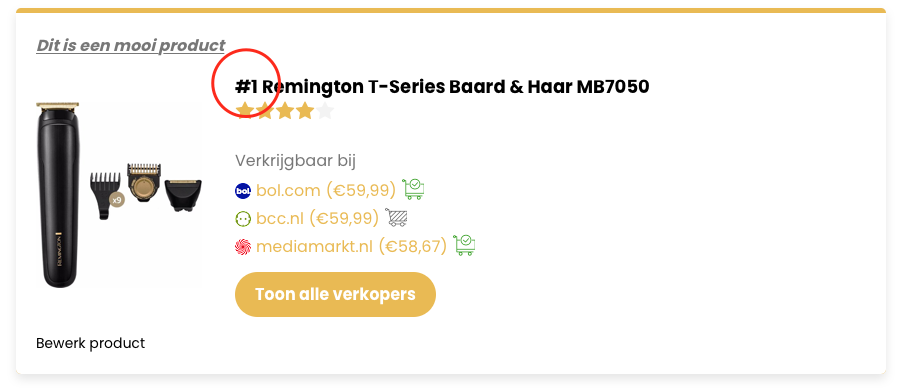
Stap 4.4: Nummering activeren
Wil je een lijst met producten? Dan is nummering een goede tool om aan te geven welke plaats dit product krijgt.

- Je kunt zien dat er nu een #1 voor staat. Ideaal voor productlijstjes

Stap 4.5: Nummering reset

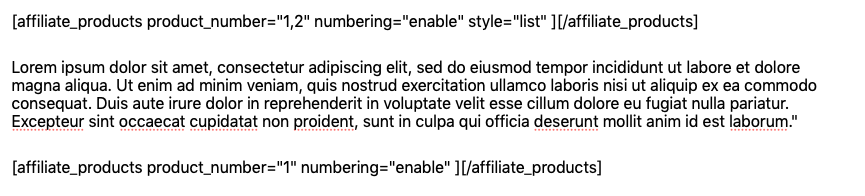
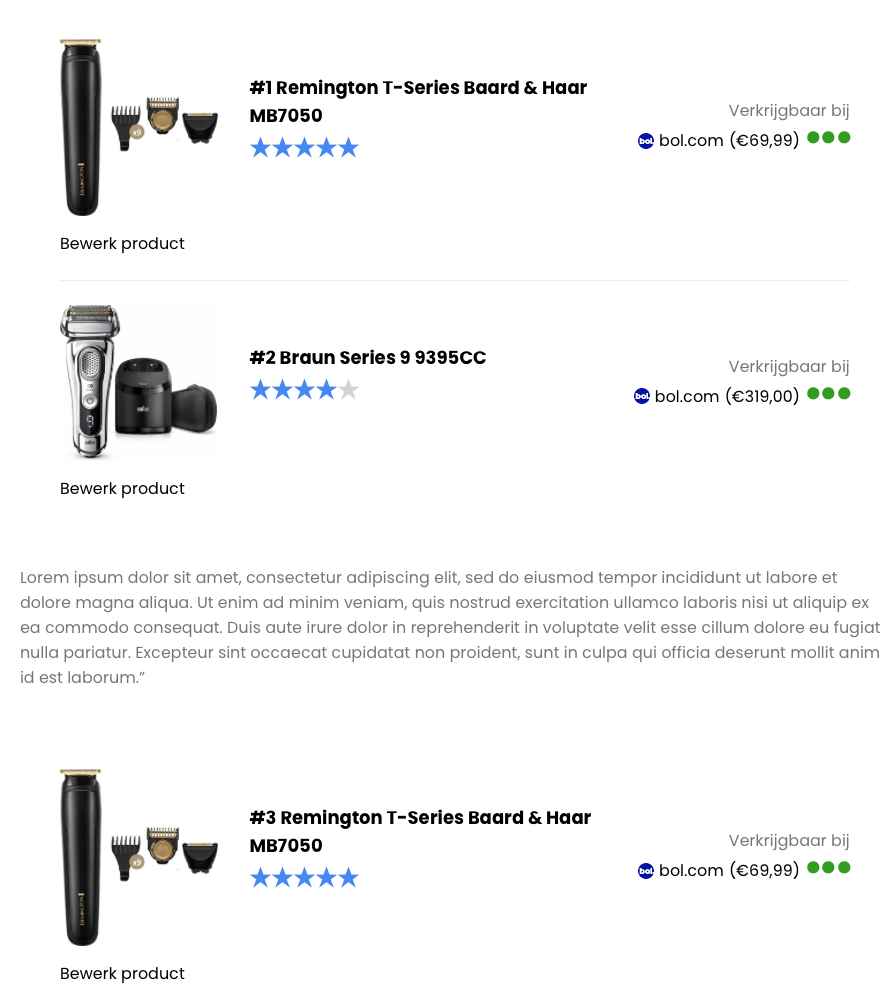
Deze instelling reset de nummering vanaf het moment dat je het activeert. In het volgende voorbeeld begint het artikel met een lijst met 2 producten die genummerd zijn. Een 2e shortcode + nummering zorgt dat dit product een nummer #3 krijgt. De reset instelling zorgt dat het product opnieuw begint met nummeren.


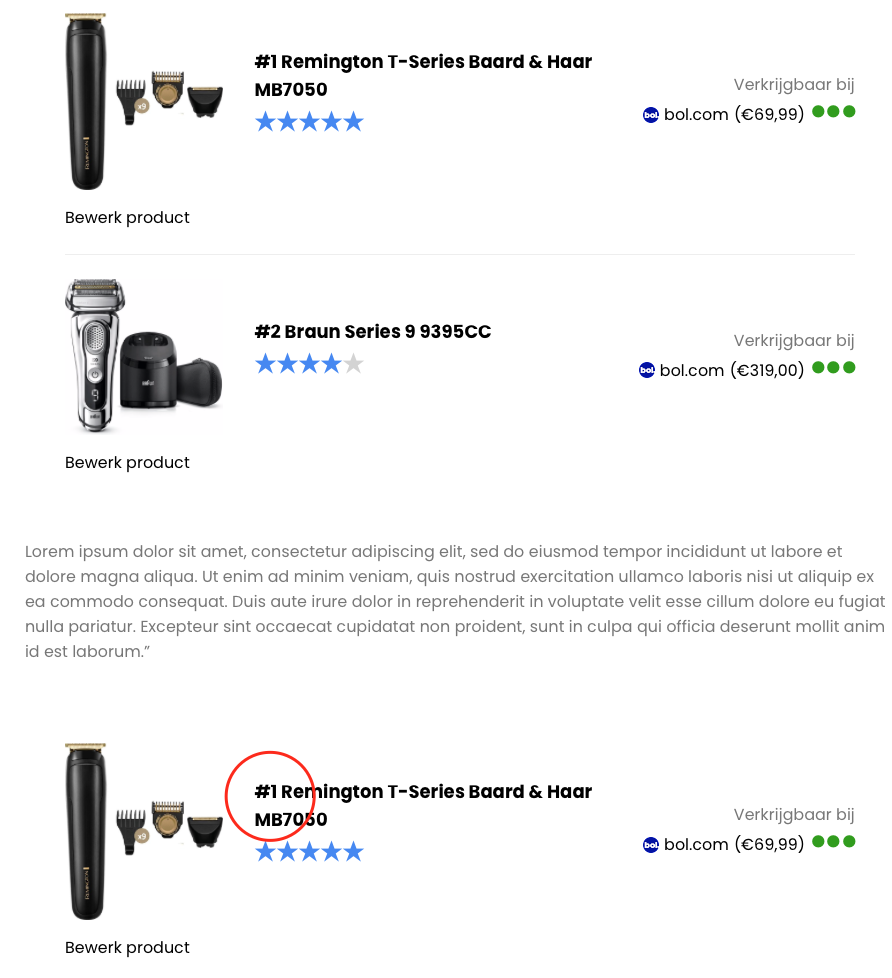
Als je nu in de 2e shortcode een reset waarde invoert begint de telling weer bij #1. Dit kan handig zijn bij lijstjes. Het zou voor kunnen komen dat je een lijst presenteert met 10 producten. Vervolgens ga je ieder product een voor een toelichten. Als je deze reset waarde niet gebruikt telt de nummering na het 10e product met #11, #12, etc.
Na het toevoegen van de reset waarde hebben we de #3 veranderd in een #1.

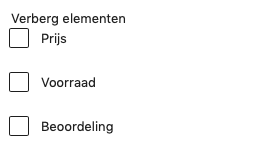
Stap 4.6: Verberg elementen
Zijn er gegevens die jij wilt verbergen. Vink de gewenste box aan en de prijs, voorraad en of beoordeling wordt niet getoond op je website.

Stap 4.7: Stijl aanpassen
Tot op heden bieden we twee verschillende stijlen. Een rooster (grid) is over het algemeen een grotere box die bedoeld is voor individuele producten. Een lijst is bedoeld voor de styling van product lijsten van meer dan 1 product.


Stap 4.8: Afbeeldingsgrootte aanpassen
Je hebt keuze tussen drie opties. Klein, medium en groot.


Stap 4.9: Volgorde producten bepalen
Voor producten met meerdere aanbieders kan het interessant zijn op producten te rangschikken op verschillende waarden.


Stap 4.10 Sub ID

Een Sub ID is een waarde die je kan invullen om te kijken via welke link een lead of sale is gegenereerd. De meeste affiliate netwerken leveren in hun rapportage ook sub ID’s aan. Hierdoor kun je in je commissie rapportage terugvinden vanuit welke pagina je een specifieke sale hebt gemaakt.
Door een sub ID toe te voegen aan een shortcode kun je precies meten op welke locatie binnen een bericht/pagina een lead of een sale vandaan komt. Zorg er dus voor dat je sub ID een uniek karakter heeft.
Stap 4.11 Schema opmaak
Het toevoegen van schema opmaak is een goede optie binnen je SEO strategie. Maar let er goed op dat je alleen schema opmaak toevoegt aan één product binnen een uniek bericht/pagina. Hoe je dit doet lees je in onze documentatie over schema opmaak.

2 reacties
Hoi! Misschien heb ik niet goed gezocht, maar kan het kloppen dat het niet mogelijk is om affiliate links toe te voegen aan eigen afbeeldingen? Bijvoorbeeld: ik deel een affiliate link naar een pan, maar wil in 1 blog een foto van mezelf terwijl ik pannekoeken bak in die pan, laten linken. Kan dat?
Hoi Anne,
De Affiliate Held plugin is vooral ontwikkeld voor mooie product weergaves d.m.v. blokken. Je zou eventueel tekstlinken kunnen gebruiken. Hiervoor verwijs ik je graag naar het volgende document: https://docs.affiliateheld.nl/module-affiliate-producten/tekstlink-toevoegen-bericht/.
Hopelijk helpt dit!
Met krachtige groet,
Team Affiliate Held.