Affilate producten shortcode generator
- Twee stijlen generators
- Klassieke WordPress editor
- Conditionele velden shortcode configurator
- Shortcode generator uitgelegd
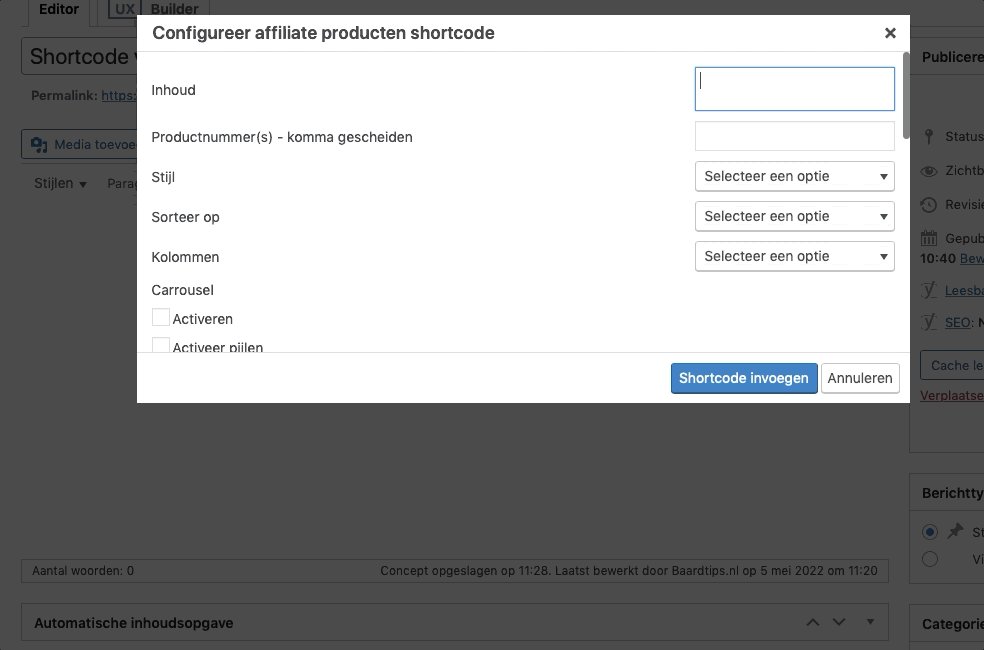
- 1. Inhoud
- 2. Productnummer(s)
- 3. Stijl
- 4. Sorteer op
- 5. Kolommen
- 6. Carousel
- 7. Nummering instellingen
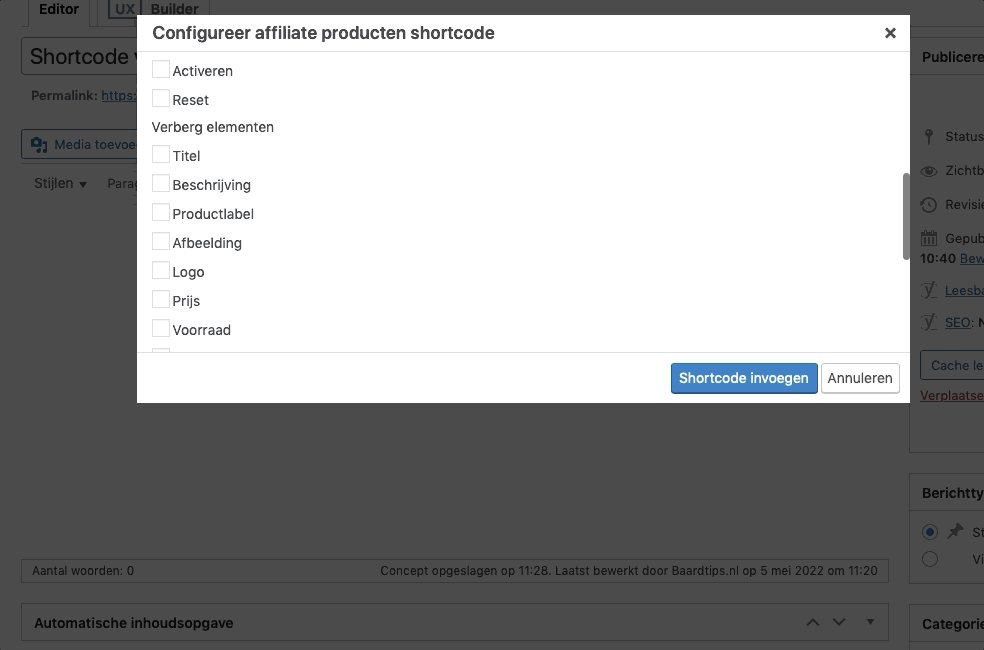
- 8. Verberg elementen
- 8.1 Titel
- 8.2 Beschrijving
- 8.3 Productlabel
- 8.4 Afbeelding
- 8.5 Logo
- 8.6 Prijs
- 8.7 Voorraad
- 8.8 Beoordeling
- 8.9 Verkopers
- 8.10 Toon alle verkopers
- 8.11 Laatst bijgewerkt
- 9. Kop titel
- 10. Afbeeldingsgrootte
- 11. Toon specifieke verkoper(s)
- 12. Sub ID
- 13. Schema opmaak
De shortcode generator voor het plaatsen van de shortcode generator heeft tegenwoordig behoorlijk veel mogelijkheden. Heb je je producten toegevoegd aan je affiliate producten database, en vervolgens gekoppeld aan een bericht/pagina? Dan is het nu tijd om de shortcode generator te gebruiken om de producten op de juiste plek te plaatsen.
Twee stijlen generators
In Affiliate Held hebben we twee stijlen generators. De shortcode generator voor de Gutenberg editor en de shortcode generator voor de klassieke WordPress editor. Hieronder lichten we de twee voorbeelden uitgebreider uit.
Gutenberg editor shortcode generator
Er is verschil in uiterlijk van de shortcode generator. De versie die gebruikt wordt in de Gutenberg editor is interactief en kan je snel aanpassingen mee maken zonder dat je alle gegevens opnieuw in hoeft te voeren.

Klassieke WordPress editor
De shortcode generator voor de Klassieke WordPress editor is iets minder interactief. Eenmaal geklikt op “Shortcode invoegen” kan je dit niet meer dynamisch aanpassen. De shortcode wordt geplaatst als “platte tekst”. Als je de shortcode elementen weet te beïnvloeden door middel van tekst kan je deze handmatig aanpassen. Heb je hier geen kennis van dan is het beter om opnieuw de shortcode te genereren. Dit kost slechts 2 muisklikken extra.

Conditionele velden shortcode configurator
In de shortcode configurator van de affiliate producten zijn er veel opties te vinden die je niet altijd nodig zult hebben. Met de komst van de tekstlink functionaliteit was het niet langer meer weg te denken om de shortcode instellingen conditioneel te maken. Dit betekent dat als je bijvoorbeeld de stijl “rooster” kiest, je andere shortcode instellingen te zien krijgt dan als je “lijst” of “testlink” selecteert. Hierdoor ontstaan er geen onnodige combinaties en werkt Affiliate Held net wat efficiënter en gebruiksvriendelijker.

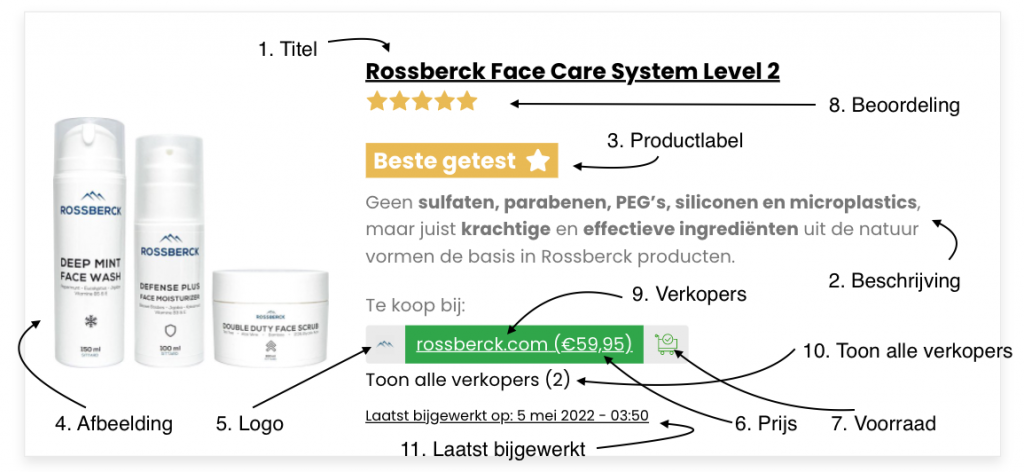
Shortcode generator uitgelegd
Om een of meerdere producten aan de lopende tekst te kunnen toevoegen gebruik je de shortcode.
Een shortcode zonder instellingen ziet er als volgt uit:

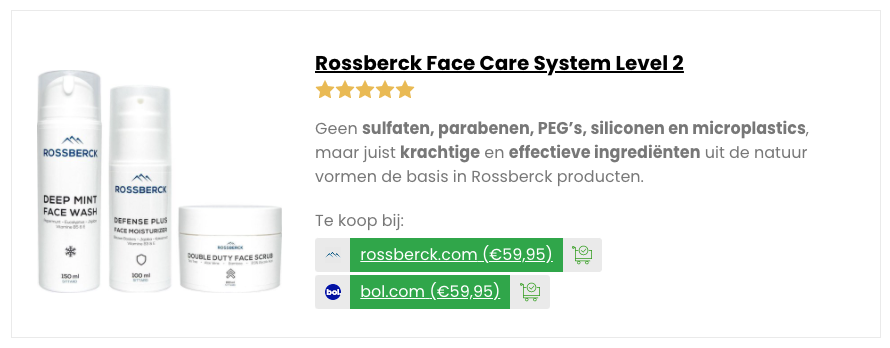
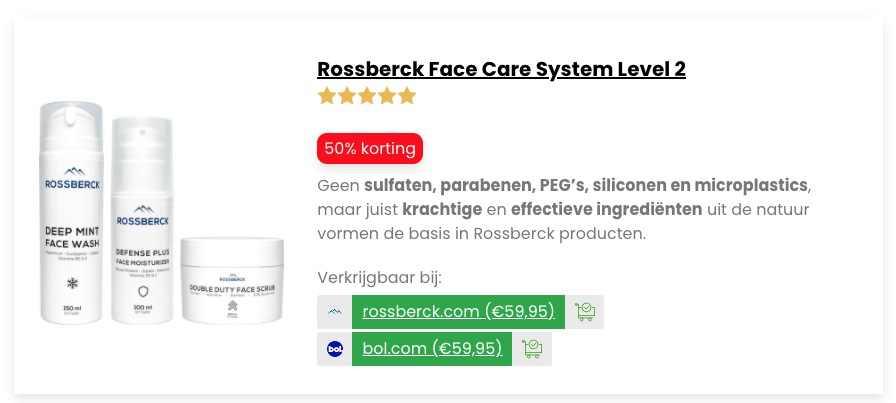
Dit geeft het volgende resultaat:

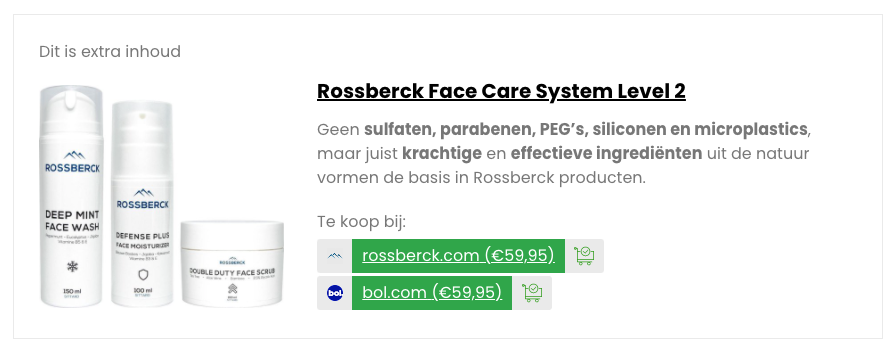
1. Inhoud
Dit het eerste element in de shotcode. Je kunt hiermee extra tekst (inhoud) toevoegen die zichtbaar is boven de productbox



2. Productnummer(s)
Laat je dit veld leeg? Dan worden alle producten gekoppeld aan je pagina/bericht in de shortcode geplaatst. Wil je een of meerdere producten toevoegen aan de shortcode? Gebruik dan de corresponderende productnummers:



Je kunt zien dat het volgende attribuut: “product_number=”1″” wordt toegevoegd aan de shortcode. Wil je meer producten toevoegen voor bijvoorbeeld een productlijst? Scheid de productnummers dan door middel van een komma:


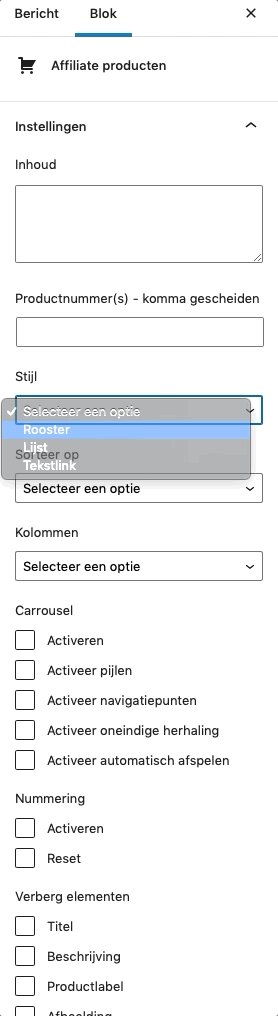
3. Stijl
In Affiliate Held kun je kiezen uit twee drie stijlen: Rooster, lijst en tekstlink

3.1 Rooster
Het rooster heeft 2 kolommen. Linker kolom de productafbeelding en de rechter kolom de rest van de data.

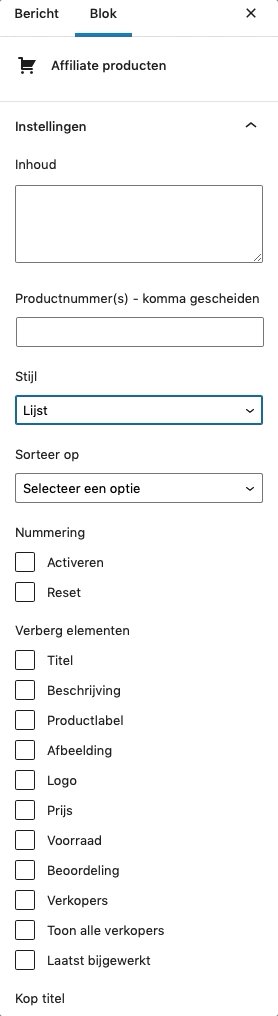
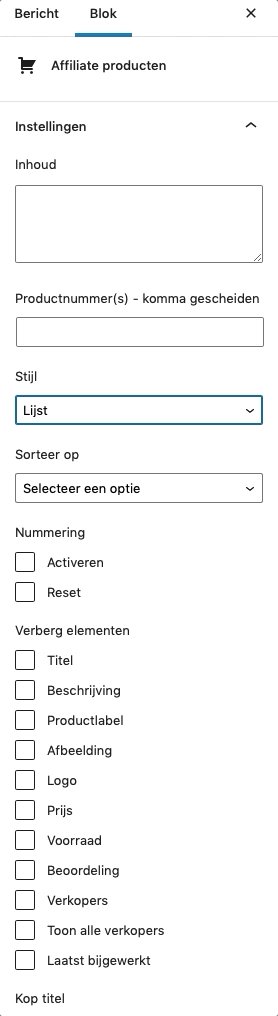
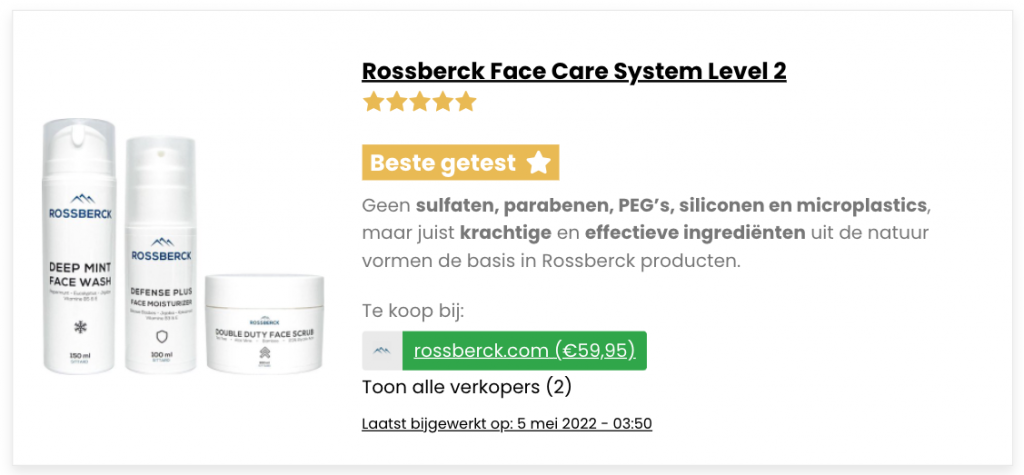
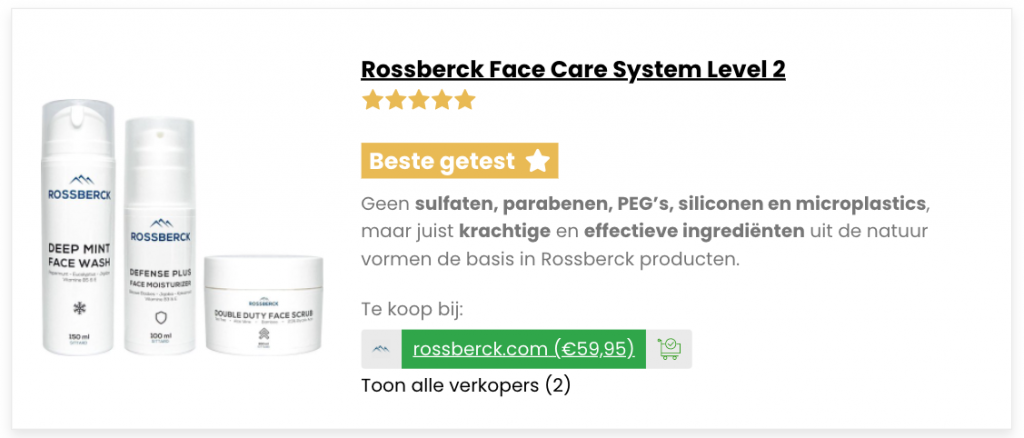
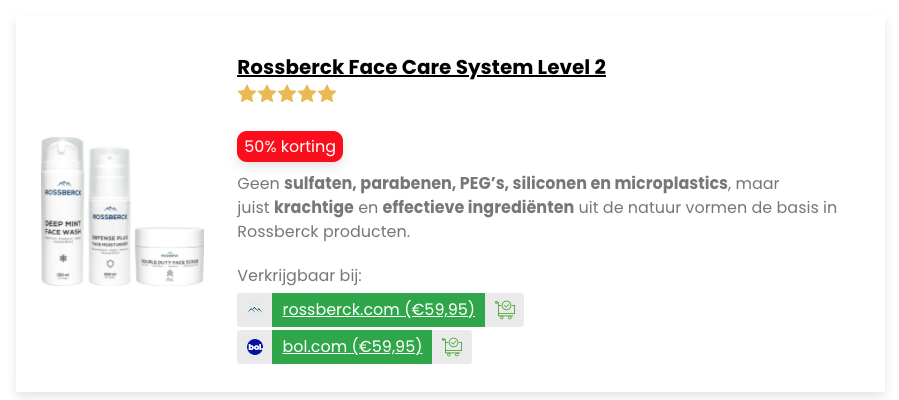
3.2 Lijst
De lijst bestaat uit 3 kolommen. Links de productafbeelding, midden de productinformatie (titel, beoordeling, productlabel en productbeschrijving), rechts de verkoperslinks (affiliate links)
Let op: de shortcode is responsive (mobielvriendelijk). Het kan dus voorkomen dat de lijst er op mobiele weergave er anders uitziet. Ook kan het voorkomen dat door het gebruik van bijvoorbeeld een “side-bar” de stijl lijst veranderd naar een rooster.

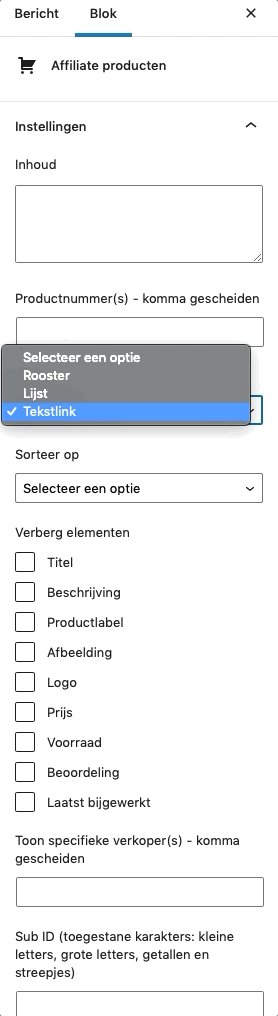
3.3 Tekstlink
De stijl tekstlink gebruiken met Affiliate Held gaat net wat anders dan het gebruik van de stijlen rooster en lijst. Voor een duidelijke instructie over de tekstlink verwijzen we je graag naar de documentatie over tekstlinks toevoegen.
Als een product slechts één aanbieder/verkoper heeft wordt er direct naar deze verkoper doorgestuurd. Zijn er meerdere verkopers zoals bij dit voorbeeld hieronder dan wordt er een popup getoond.

4. Sorteer op
Toon jij meerdere verkopers en wil jij deze ordenen? Sorteer verkopers op prijs, beoordeling of voorraad.

5. Kolommen
Wil jij producten naast elkaar tonen in meerdere kolommen? Gebruik dan deze functie en kies uit 1 tot en met 5 kolommen. Meer weten over kolommen instellingen? Lees dan onze documentatie over producten in kolommen weergeven.


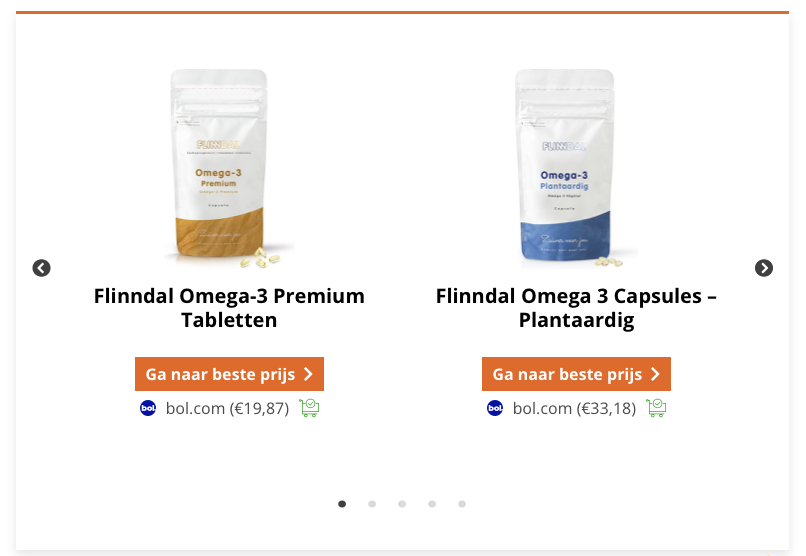
6. Carousel
Wil jij bewegende elementen op je website door middel van een product carousel? Activeer dan meerdere kolommen in combinatie met de carousel functie.


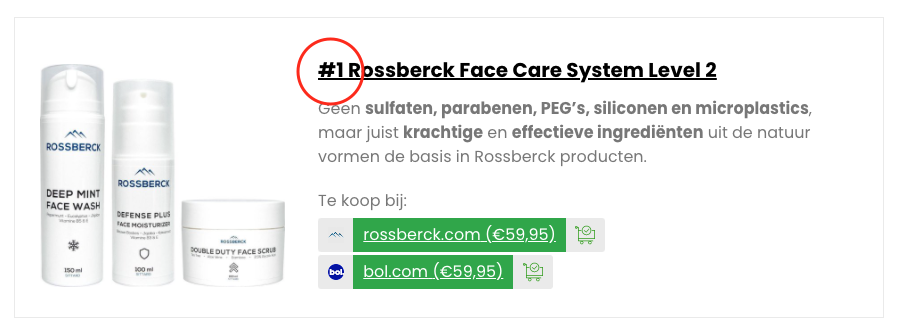
7. Nummering instellingen

7.1 Activeren
Wil je een nummering toevoegen aan een productrooster of een productlijst gebruik dan deze instelling.


Het volgende attribuut wordt toegevoegd aan de shortcode: “numbering=”enable”“

7.2 Reset
Als je vanaf een bepaald punt de nummering opnieuw bij #1 wilt laten beginnen dan gebruik je de nummering reset functie.


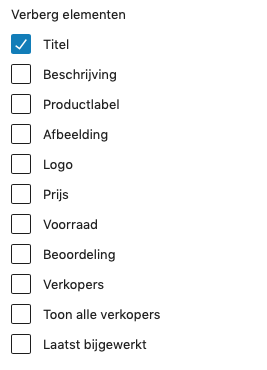
8. Verberg elementen
Er zijn 11 elementen in de shortcode die je kunt verbergen. Belangrijk om te weten is dat je meerdere elementen kunt selecteren. Je kan kiezen voor maar één element of meerdere tegelijk selecteren.


8.1 Titel
Wil je de titel verbergen? Selecteer dan deze optie


8.2 Beschrijving
Soms kan het handig zijn om niet overal de beschrijving te tonen. Met deze functie verberg je de beschrijving.


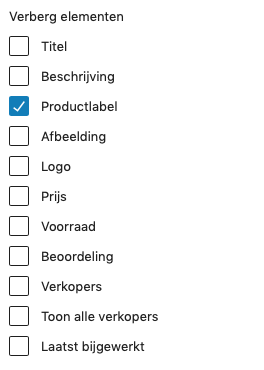
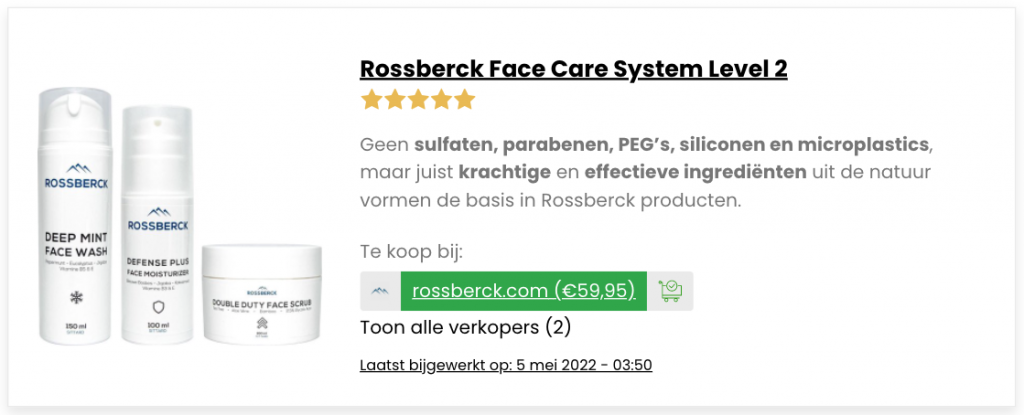
8.3 Productlabel
Met deze optie verberg je het productlabel.


8.4 Afbeelding
Met deze optie verberg je de afbeelding.


8.5 Logo
Met deze optie verberg je het logo/favicon van de verkoper.


8.6 Prijs
Met deze optie verberg je de prijs bij de verkoper(s).


8.7 Voorraad
Met deze optie verberg je de voorraad.


8.8 Beoordeling
Met deze optie verberg je de beoordeling (sterren).


8.9 Verkopers
Met deze optie verberg je verkopers. Kan bijvoorbeeld handig zijn voor een minimalistische uitstraling. Let op: afbeeldingen en titel blijven ten alle tijden klikbaar.


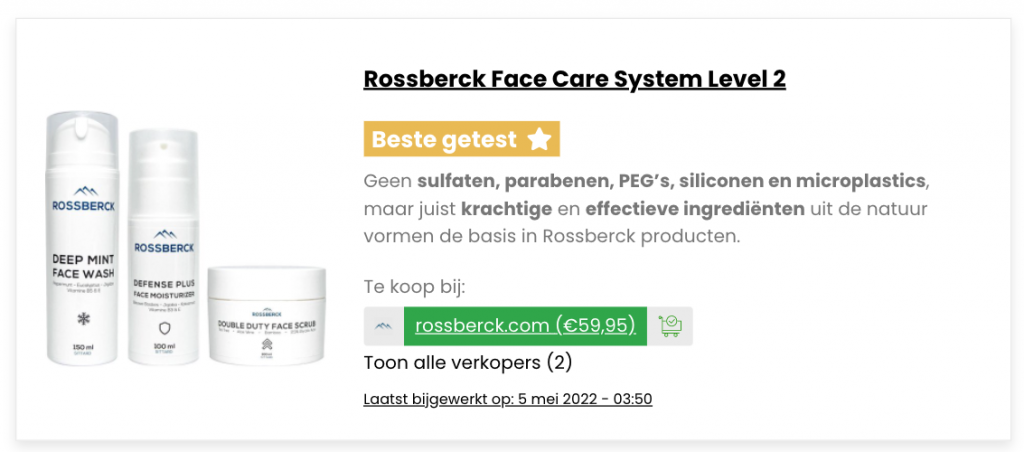
8.10 Toon alle verkopers
Met deze functie verberg je de “Toon alle verkopers” link.


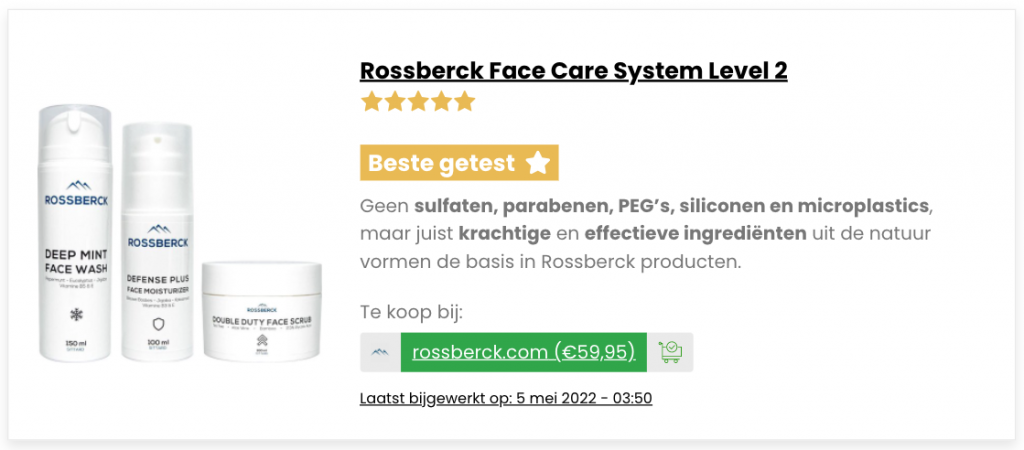
8.11 Laatst bijgewerkt
Met deze functie verberg je de laatst bijgewerkt tekst.


9. Kop titel
Wil jij de titel van het product een kop meegeven? Dat kan. Selecteer de gewenste kop. Dit kan bijvoorbeeld handig zijn als je het affiliate product wilt toevoegen aan je automatische inhoudsopgave.

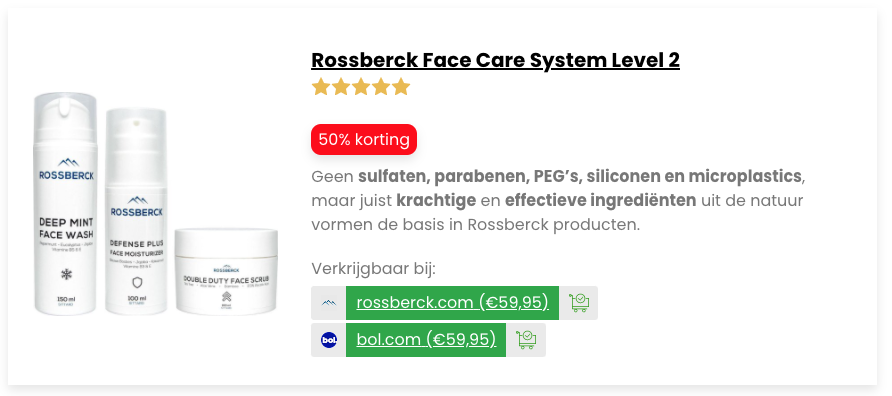
10. Afbeeldingsgrootte
Laat je deze instelling leeg? Dan selecteert Affiliate Held automatisch de afbeeldingsgrootte: “medium?

10.1 Klein

10.2 Medium

10.3 Groot

11. Toon specifieke verkoper(s)
Deze functie is bedoeld om zelf te kunnen kiezen welke verkopers er mee worden gegeven in één bepaalde shortcode. Wil je slechts één verkoper toevoegen aan de shortcode zonder dat je alle verkopers uit je API koppeling moet halen? Vul dan de specifieke verkoper(s) in.

12. Sub ID
Deze instelling gebruik je meestal alleen als je het automatisch toevoegen van sub ID’s wilt overschrijven. Met Affiliate Held kun je dit proces automatiseren. Ook belangrijk om te vermelden dat je alleen gebruik kan maken van: kleine letters, grote letters, getallen en streepjes.
Hoe automatiseer je dit proces? Lees dan punt 2.5 uit het volgende artikel: https://docs.affiliateheld.nl/module-affiliate-producten/affiliate-producten-instellingen
13. Schema opmaak
Schema opmaak is een goede functie om je SEO strategie een boost te geven. Maar let er dus goed op dat je alleen schema opmaak toevoegt aan één product binnen één uniek bericht/pagina.
Om schema opmaak te kunnen begrijpen verwijzen we je graag door naar het volgende artikel: https://docs.affiliateheld.nl/module-affiliate-producten/schema-opmaak-toevoegen/

7 reacties
Dit komt er bij mij te staan:
Warning: A non-numeric value encountered in /home/customer/www/anouskawink.nl/public_html/wp-content/plugins/affiliate-hero/modules/affiliate-products/class-affiliate-hero-modules-affiliate-products-shortcodes.php on line 273
Wat doe ik verkeerd?
Hoi Anouska,
Het lijkt erop dat je in je shortcode bij “productcategorienummer” iets hebt ingevuld wat geen nummer is. Je dient daar namelijk enkel getallen in te vullen.
Als je er niet uitkomt, raad ik aan om ons een screenshot te sturen van de shortcode die je gebruikt op de betreffende pagina. Dan kijken we er even samen naar.
Met krachtige groet,
Team Affiliate Held.
inmiddels ben ik weer een stapje verder, het product staat erop, mijn achtergrond heeft een kleurtje ondanks dat ik wit heb ingesteld. Verder zie ik de tekst ‘product bewerken’, zien anderen dat ook? Ik ben uit de builder. groetjes
Hoi Anouska,
Goed dat je weer verder bent gekomen 🙂
M.b.t. de styling van de affiliate producten raad ik aan om dit documentatie artikel door te nemen: https://docs.affiliateheld.nl/module-affiliate-producten/affiliate-producten-stylen/. Wellicht heb je de witte achtergrond bij de verkeerde optie ingesteld, waardoor het nog niet helemaal klopt. Ik zou het dus nog even goed nalopen.
De tekst “bewerk product” is enkel voor jou als beheerder zichtbaar. Jouw websitebezoekers zien dit niet.
Laat gerust weten als je verder nog vragen hebt.
Met krachtige groet,
Team Affiliate Held.
P.S. Ik wijs je graag nog op onze community waar je ook al je vragen kwijt kunt. We zijn daar heel actief en qua communicatie is dat wat handiger mocht je nog meer vragen hebben.
Hoi
Op dit moment ziie ik niks aan de voorkant, dit is miijn shortcode:
[affiliate_products product_number=\"2\" style=\"list\" order_by=\"stock\" order_by_product_category_products=\"date-desc\" merchants_count_directly_visible=\"1\" click_title_or_image=\"redirect-first-merchant\" merchant_cta=\"enable\" merchant_cta_information=\"enable\" merchant_cta_text=\"naar product\" hide_elements=\"description\" heading_title=\"h3\" image_size=\"small\" merchants=\"lookfantastic\" sub_id=\"bye bye under eye\"][/affiliate_products]
Wat gaat er niet goed?
Goedemiddag,
Ik zie dat de voorbeelden er hier standaard anders uitzien dan mijn voorbeeld. Is daar iets in aangepast of heb ik een instelling verkeerd staan?
Als ik naar het voorbeeld in deze blog bekijk, zie ik afbeelding links en prijs + content rechts. Bij mij staat alles onder elkaar. Enig idee hoe dit kan?
Blogvoorbeeld: https://echtsharon.nl/beste-bakfietsen-2023/
Hallo en dankjewel voor je reactie!
De product widget van Affiliate Held is responsive. Aangezien jij een redelijk grote side bar gebruikt wordt jouw widget met de affiliate producten responsive gemaakt. Als je het op de andere manier wilt dan zul je dus moeten spelen met de grootte van je side bar.
Kun je ons laten weten of dat werkt?
Hoor graag van je!
Met krachtige groet,
Team Affiliate Held.